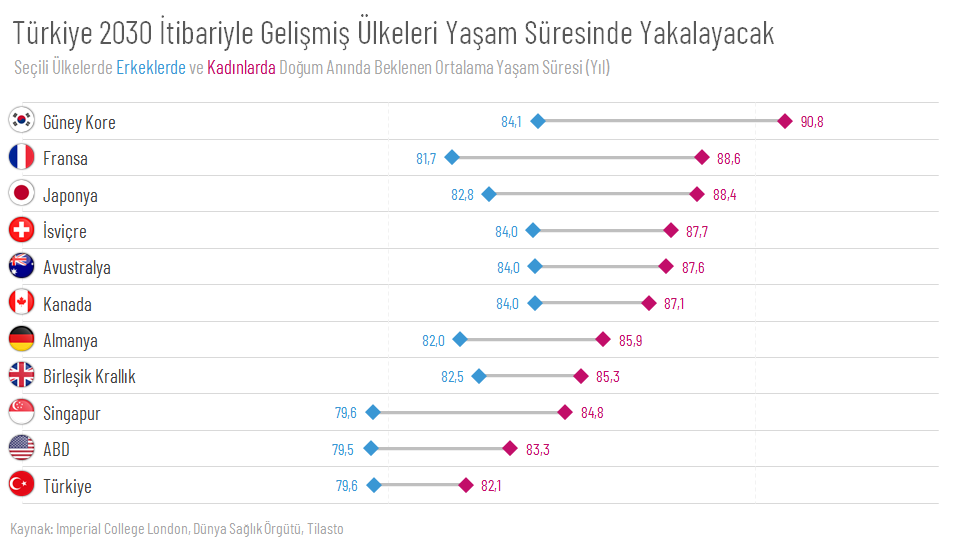
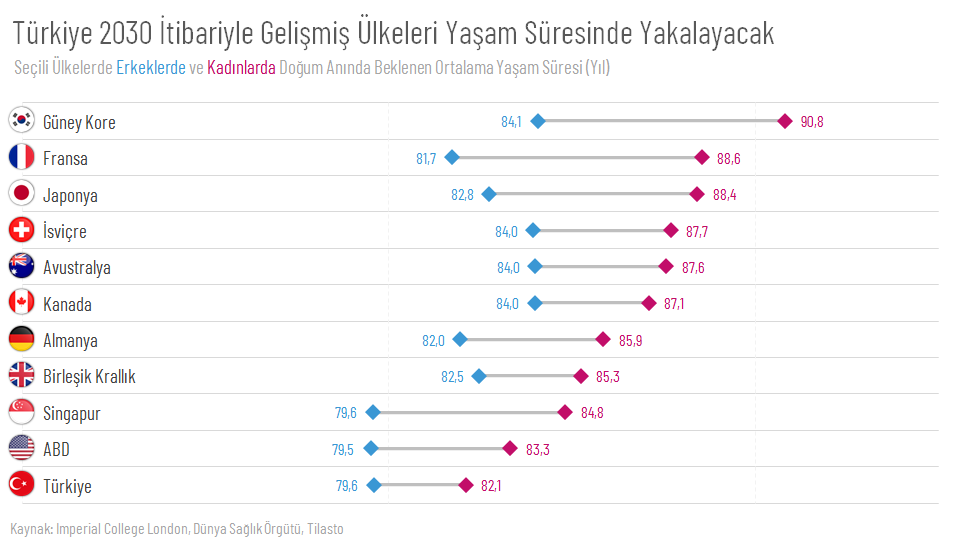
Dumbbell Grafik: 2030’da Türkiye
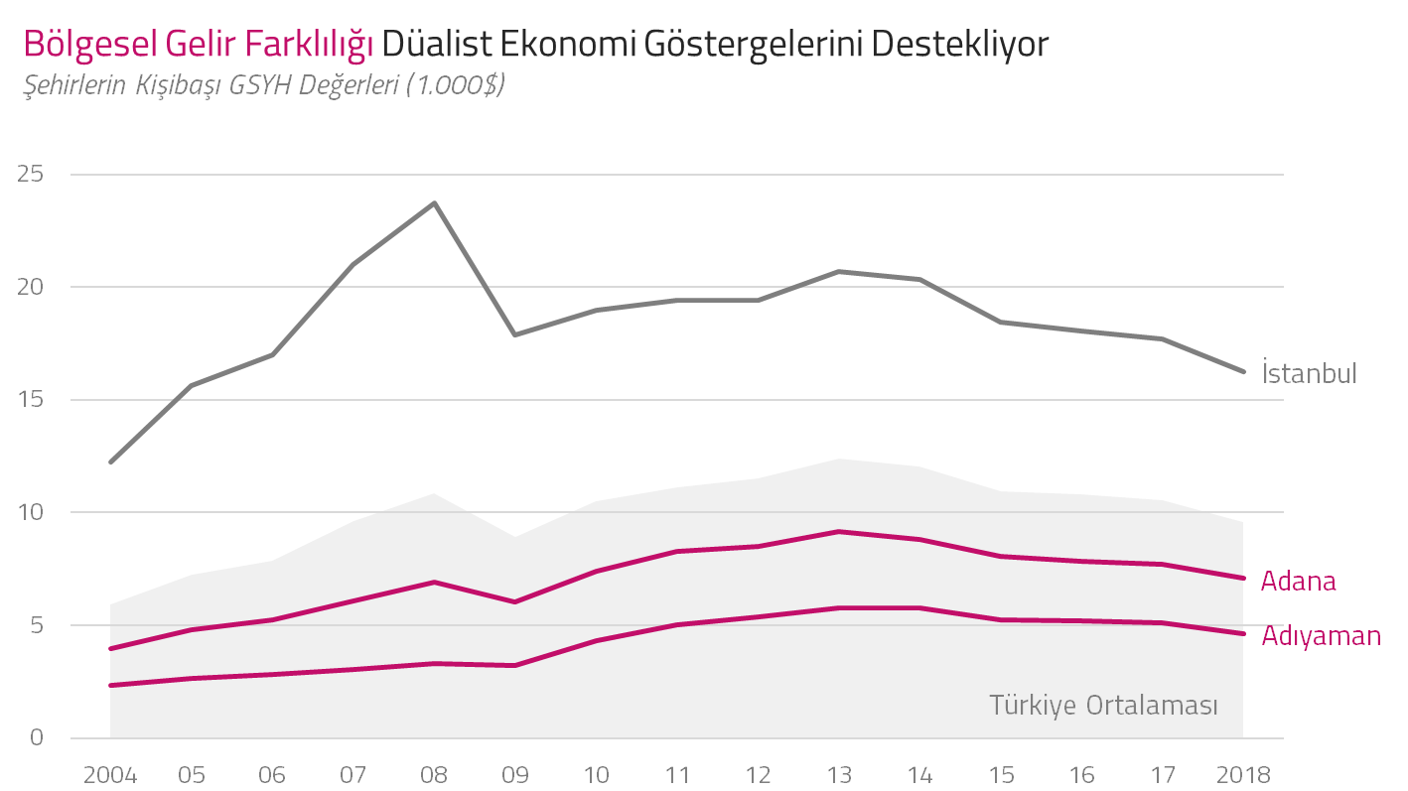
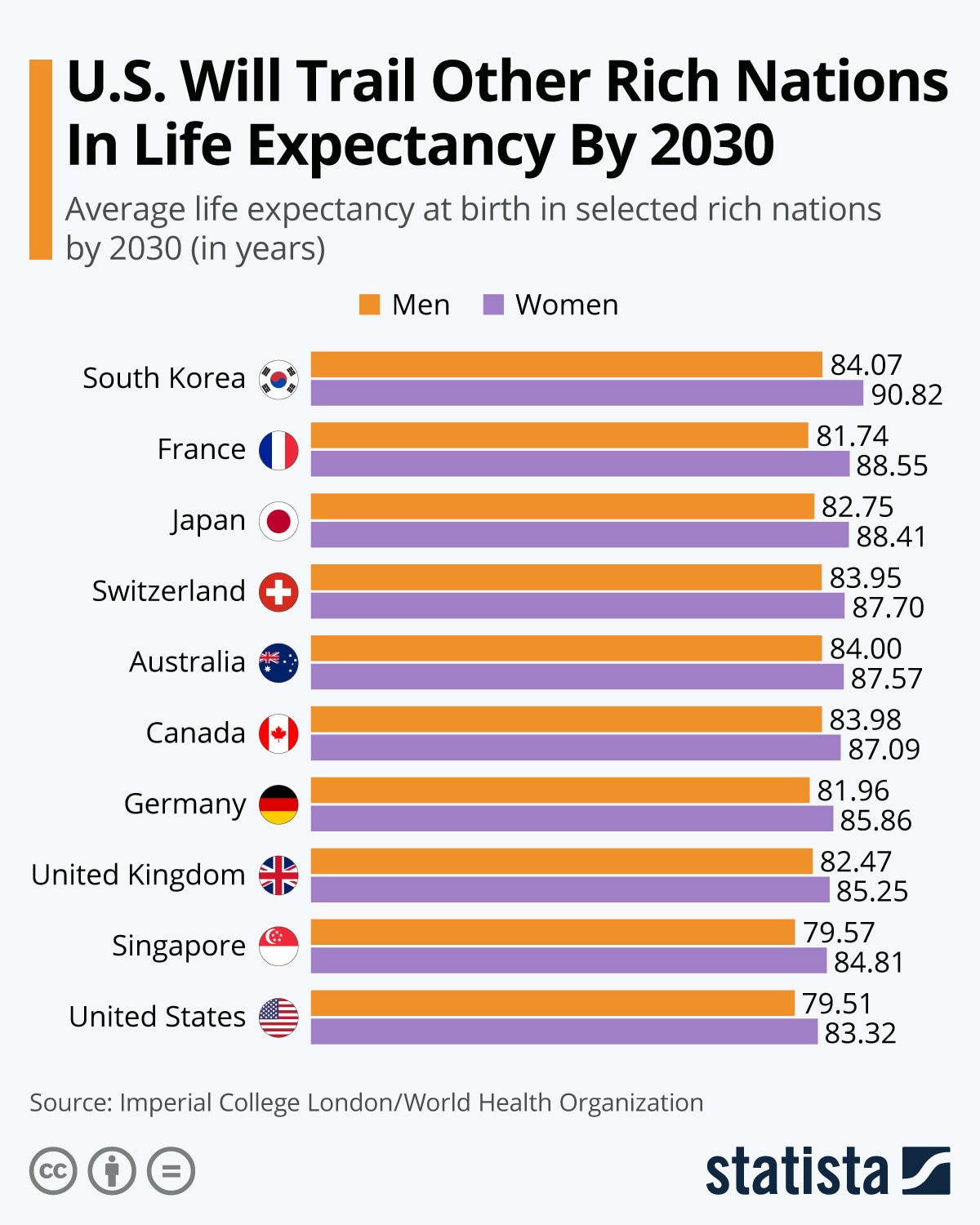
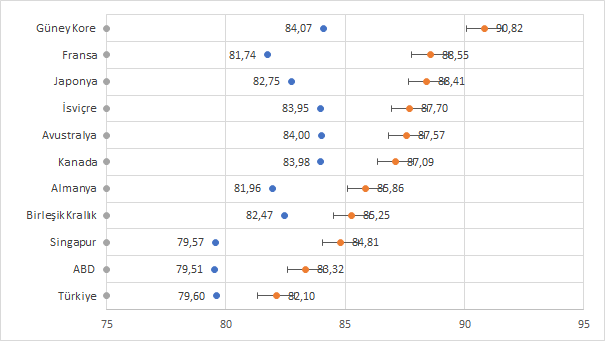
Geçtiğimiz günlerde Statista bir grafik yayınladı. Görselde, 2030 yılında gelişmiş ülkelerde beklenen ortalama yaşam süreleri karşılaştırılmıştı ve Amerika’nın diğer ülkelerle kıyası yapılmıştı. Grafiği görünce Türkiye’nin bu grafikte yer alsa ne konumda olacağını merak edip araştırmaya başladım ve Tilasto’nun web sayfasında Türkiye’de 2030 yılında beklenen ömür sürelerine ulaştım. Şimdi sıra grafiği Türkiye’yi içerecek şekilde yeniden hazırlamaya geldi…

Ancak Statista’daki grafikte kullanılan kümelenmiş çubuk grafik kullanımı verilerin karşılaştırılması için yeterince sade gelmedi bana. Ülkelerin her birinde kadın-erkek kıyası yapılabiliyor ama kadınların ve erkeklerin ülkeler arasındaki kıyası bu grafikte kolayca yapılmıyor. Bu yüzden karşılaştırma yapmamı sağlayacak başka bir grafik seçmek istedim ve biraz bakındıktan sonra dumbbell chart (bağlantılı noktasal grafik) kullanmaya karar verdim. Excel’deki grafikler içerisinde yer almayan bu grafiği, dağılım grafiğini (scatter plot) düzenleyerek oluşturmak mümkün. Şimdi adım adım grafiği beraber oluşturalım:
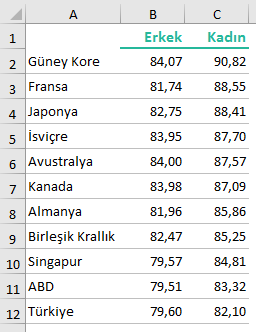
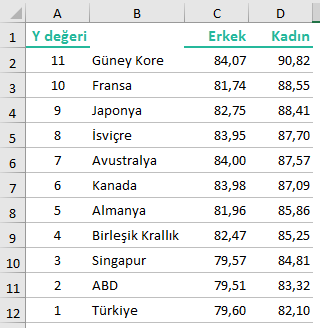
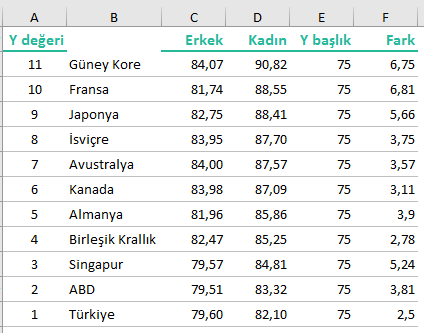
Öncelikle veri setimiz bu şekilde:

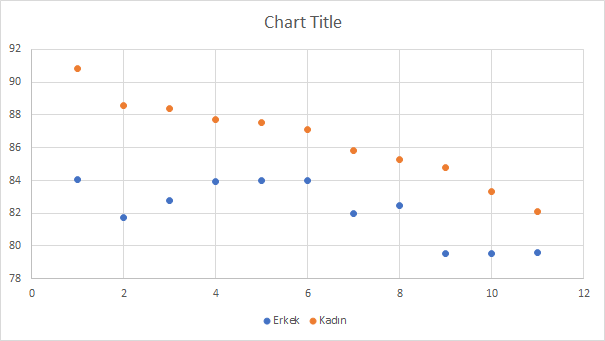
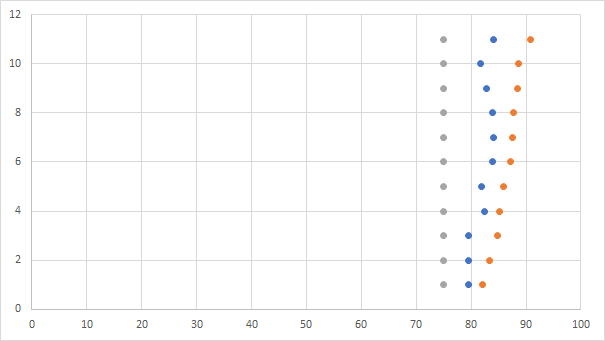
Bu tabloyu seçip de scatterplot oluşturmak istediğimde excel’in bana verdiği grafik ise aşağıdaki gibi oluyor:

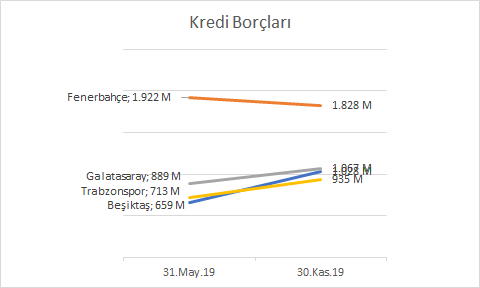
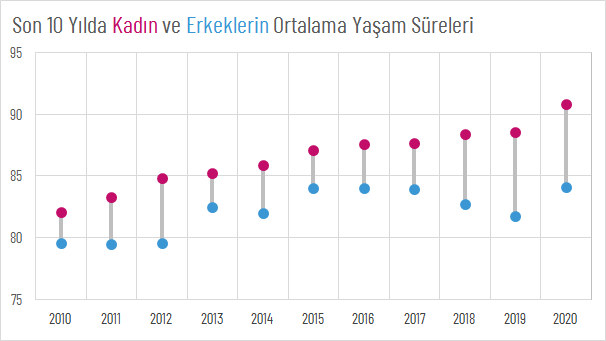
Excel satırlarda yer alan kategori başlıklarını yani ülke isimlerini grafiğe veri olarak almadı, X eksenine ülkeler için otomatik 1’den 11’e numaralandırma yaptı ve yaş bilgilerini Y eksenine yerleştirdi. Eğer ülke bazlı bir karşılaştırma değil de, bir ülkenin farklı yıllardaki ortalama kadın/erkek yaşam sürelerini kıyaslamak isteseydim bu şekilde bir yerleşim uygun olabilirdi ve makyajın ardından finalde de şuna benzer bir grafik elde ederdim:

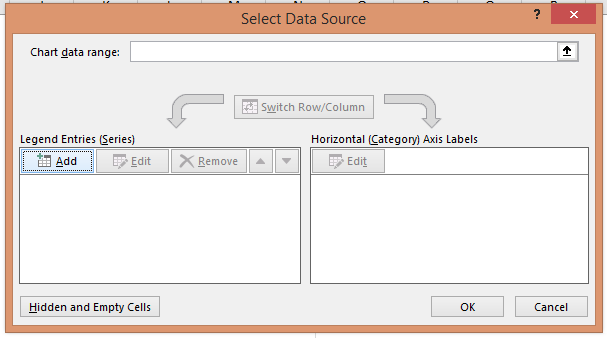
Ancak bu kez yapmak istediğim kıyas ülke kıyası ve ülke isimlerini x eksenine yerleştirmektense, y eksenine yerleştirip daha kolay okunmalarını sağlamayı tercih ediyorum. Bunu yapabilmek için grafikte kullanılacak veri setini benim tanımlamam daha doğru olacak. Bu yüzden şimdi scatterplotu, tabloyu seçmeden, hatta içinde veri olan bir hücre seçili değilken ekliyorum ve boş bir grafik ekranı elde ediyorum. Bir sonraki adımda yapmam gereken, grafiğe sağ tıklayıp Select Data (Veri Seç) diyerek grafikte kullanılacak serileri (Kadın/Erkek) tanımlamak:

Ekranın solundaki Legend Entries kısmında Add diyerek ilk serimi tanımlıyorum.

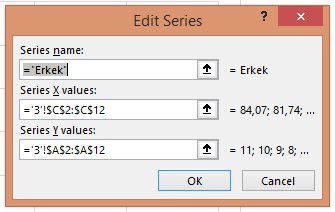
Serinin adını tanımlamak için istersem tablodan başlığın yer aldığı hücreyi seçebilir, istersem de burada doğrudan metin olarak girişini yapabilirim. Erkekler için X ekseninde yer almasını istediğim değerler ortalama ömür verisi, Y ekseni için ise ülke adı yerine tabloma eklediğim ülke numaraları alanını seçiyorum. Y ekseninde değerler aşağıdan yukarıya doğru arttığından, grafikte en üstte yer almasını istediğim Güney Kore’ye en büyük, en altta yer alacak Türkiye’ye de en küçük değeri verdim:

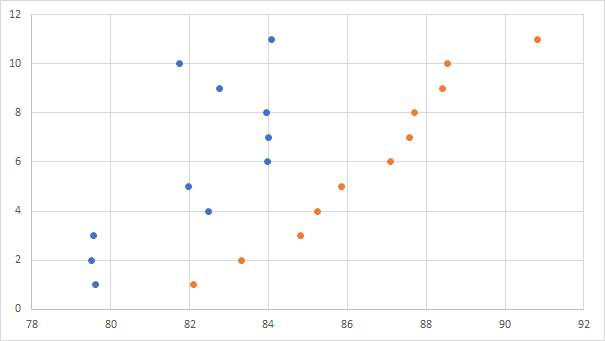
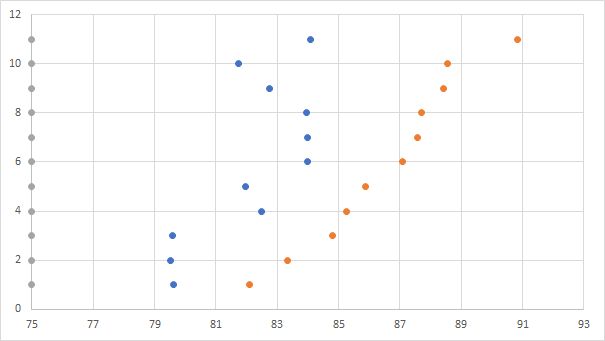
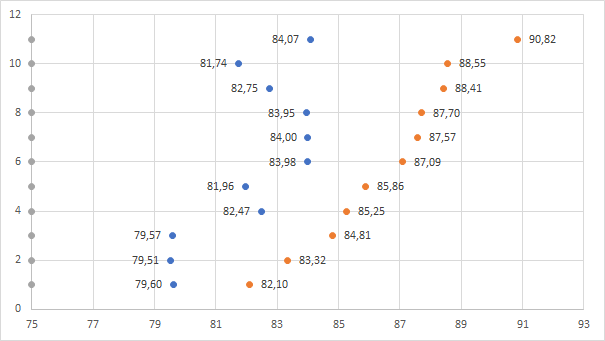
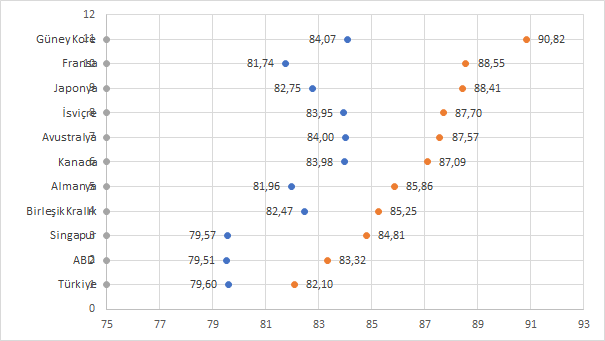
Aynı şekilde bir kez daha Add komutuna tıklayıp, aynı tanımlamaları bu kez de kadınlar için yaptıktan sonra Excel’in oluşturduğu grafik şu şekilde:

Burada erkeklerin ortalama ömürlerini mavi noktaların X eksenindeki izdüşümünden, kadınların ömürlerini ise turuncu noktaların izdüşümünden göstermiş oluyorum.
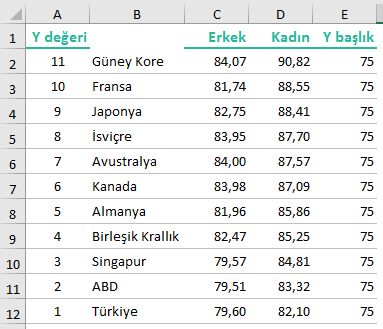
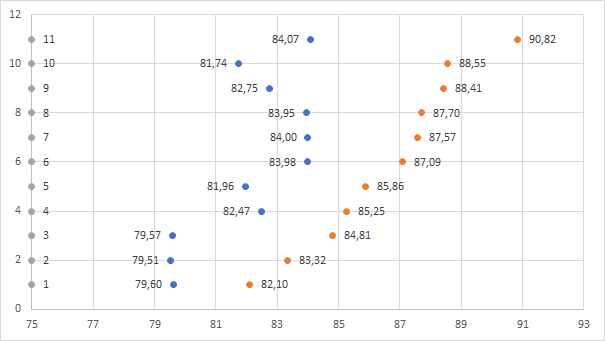
Tabii bir sonraki amacım Y eksenine ülkelerin isimlerini yazdırmak. Bunu bu grafiğe yeni bir seri ekleyip, eklediğim serinin grafik tipini çubuk grafik olarak değiştirerek sağlayabilirim. Ancak o durumda çubuklarla noktaların konumlarını üst üste çakıştırmak için ince ayarlar yapmak gerekiyor. O yüzden ben daha kolay bir yol için, biraz Excel’i kandırmayı tercih ediyorum 🙂 Y ekseninin başlıklarını yazdırabilmek için, erkek ve kadın serilerinden daha solda, sabit bir değere sahip bir seri daha ekliyorum:

Grafiğime yine Select Data menüsünden, Erkek ve Kadın serilerini eklediğim şekilde, X ekseni değerleri E sütunundaki 75’ler, Y ekseni değeri olarak da yine A sütunundaki numaralar olacak şekilde Y başlık serisini ekliyorum. Grafiğimin geldiği nokta bu:

Excel yeni veriler gelince X eksenimi 0’dan başlatmaya karar verdi. Benim ise buna ihtiyacım yok, aksine yeni eklediğim gri noktaların grafiğimin en solunda başlık bölümünü oluşturmasını istiyorum. O yüzden X eksenindeki değerlere sağ tıklayıp Format Axis diyorum ve açılan menüden eksinin minimum değerini 75 olarak değiştiriyorum:

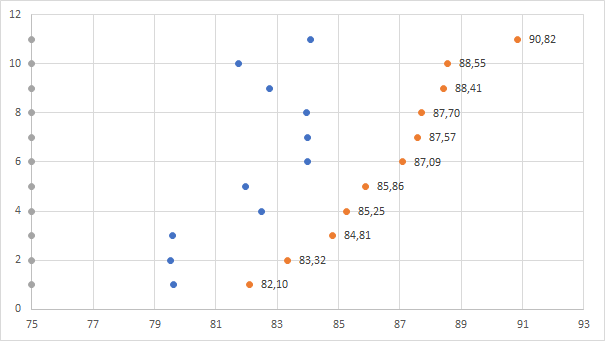
Sırada her bir noktanın yanına ilgili ortalama ömür değerini yazdıracağım veri etiketlerini (data label) eklemek var. Önce kadınlara ait olan turuncu noktalara sağ tıklayıp Add Data Labels diyorum. Excel default olarak noktaların Y değerlerini veri etiketi olarak ekliyor:

Tabii bu grafik için benim ihtiyacım olan noktaların Y değerleri değil, X değerleri. Bu yüzden bu kez eklediğim veri etiketlerine sağ tıklayıp Format Data Labels diyorum ve gelen pencerede X values seçeneğini işaretleyip, Y values işaretini kaldırıyorum:

Aynı işlemleri bu kez erkeklere ait olan mavi noktalarım için yapıyorum, tek bir farkla. Veri etiketlerinin konumunu noktanın solunda olarak değiştirmem gerek:

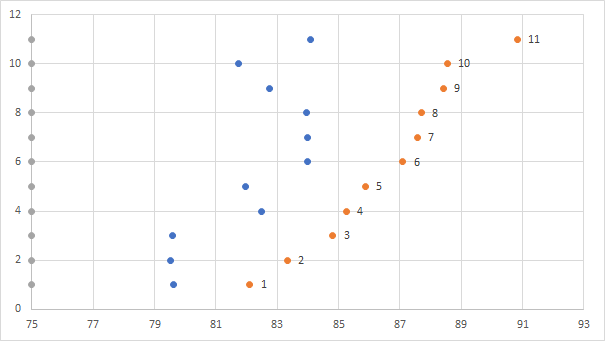
Gelelim gri noktaları başlıklara çevirmeye… Veri etiketi ekleme işini bu kez de gri noktalar için yapıyorum:

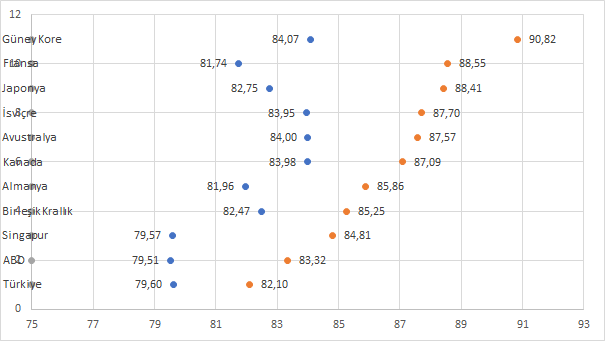
Bu sefer ihtiyacım olan ne X, ne de Y değeri… Bu yüzden Label Contains alanından Values from Cells diyerek benim seçeceğim hücrelerdeki veriyi, veri etiketi olarak göstermesini istiyorum ve gidip B sütunundaki ülke isimlerini (başlığı almadan) seçiyorum. Daha sonra X values işaretini kaldırıyorum ve veri etiketinin konumunu noktanın solu olarak değiştiriyorum:

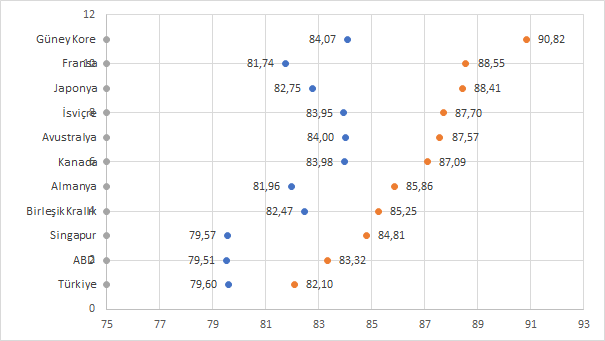
Ben her ne kadar noktanın solunda görmek istediğimi söylesem de, grafiğimde noktaların yer aldığı çizim alanının (plot area) yani gri karelere bölünmüş alanın dışında başlıkların sığacağı kadar yer yok. O yüzden ülke isimleri halen noktanın üzerinde kalıyor. Bunu düzeltmek için çizim alanının içinde bir boşluğa sol tıklayıp çizim alanını seçiyorum ve sol kenarının ortasından tutup içeri doğru küçülterek, grafiğimin solunda başlıkların sığacağı bir alan açıyorum:

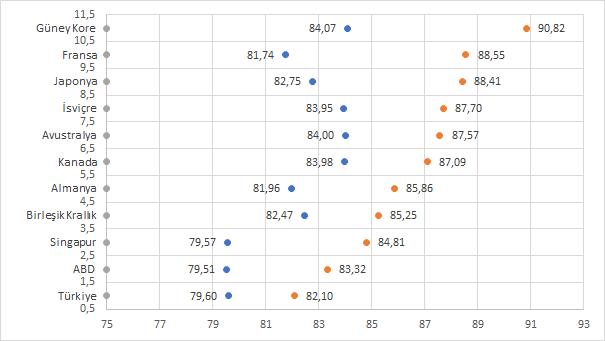
Y ekseni değerlerinin kolayca okunmasını sağlayan çizgiler (gridlines) an itibariyle 2’şer 2’şer ilerliyor. Bunu Y ekseni değerlerinden birisine (0 veya 12’ye tıklamak kolay) sağ tıklayıp Format Axis diyerek açtığım pencerede Major Unit değerini 1 olarak değiştirerek her ülkenin değerlerinin birer çizgi üzerinde yer almasını sağlıyorum:

Fakat bu şekilde gelen görüntüde aslında bu çizgiler değerlerin okunmasını zorlaştırıyor. O yüzden noktaları çizgilerin üzerine değil de, arasına yerleştirmek daha uygun olacak. Bunun için de yine Y eksenimde Format ayarlarıma giriyorum ve 0 olan minimum değerini 0,5’e, 12 olan maksimum değerini de 11,5’e değiştiriyorum:

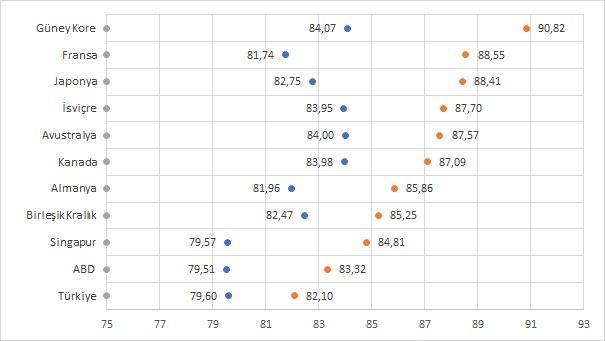
Artık Y ekseninde yer alan sayısal değerlerle de işim kalmadığından, oradaki değerlerden birine sol tıklayıp tamamını seçerek Delete tuşuna basıyorum:

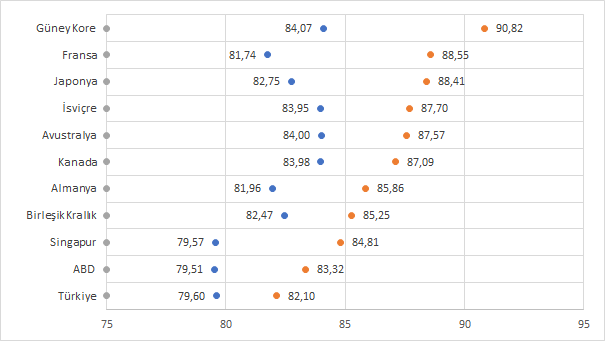
X ekseninden gelen gridline’ları da azaltarak sadelik sağlamak amacıyla, X eksenindeki değerlerden birisine sağ tıklayıp Format Axis diyorum. Minimum değer 75 kalacak şekilde, bu kez unit değerini 5 olarak değiştiriyorum. Bu şekilde 2’şer 2’şer değil de daha az çizgi çekilmiş olacak:

Sıra geldi dumbbell’larımızın tutacak kısımlarını oluşturmaya, yani kadın ve erkeklerin arasındaki farkı görselleştirecek çizgileri çekmeye. Bunun farklı yolları olsa da, bana en kolay gelen çözüm Error Bars, yani hata çubukları. Normalde bu çubuklar, dağılımdaki bir noktanın tam yerini belirleyemediğimiz durumlarda “bu nokta buralarda da olabilir” anlamında kullanılır; ancak ben bu kez farklı bir fayda sağlayacağım. Kadınların turuncu noktalarından birine sol tıkladıktan sonra, grafiğimin sol üst dışında yer alan küçük artı ikonundan (bu ikonu göremezseniz yukarıdaki menüde Chart Tools/Design menüsünde en solda yer alan Add Chart Element butonuna da tıklayabilirsiniz) Error Barsı ekliyorum:

Hem dikey hem de yatay, ikişer yönlü hata çubuklarım geldi. Benim ihtiyacım olansa sadece negatif yöne yani sola doğru gidecek olan yatay hata çubuğu. İlk önce yukarı aşağı yönlü hata çubuklarından birisine tıklayıp Delete diyerek dikey yönlü hata çubuklarını siliyorum:

Şimdi Excel’e istediğim çubuğun uzunluğunu tanımlama zamanı. Peki çubuğumun boyu ne kadar olmalı? Çubuğumun boyunu Excel’in çekebilmesi için bir sütun daha ekliyorum ve formülünü de Kadınların ömrü-Erkeklerin ömrü olarak yazyorum:

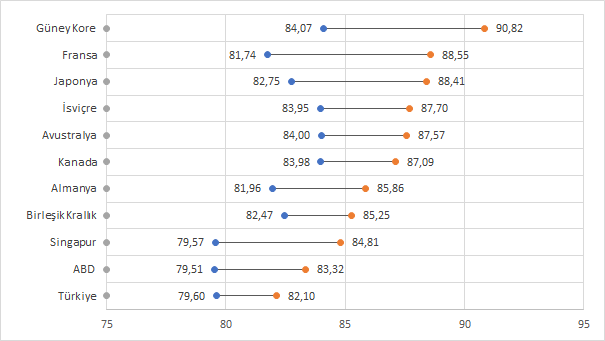
Yatay hata çubuğuna sağ tıkladığımda açılan pencereden, yönü sadece Minus yani eksi olarak değiştiriyorum. Error Amount olarak da Custom seçip, Değerleri tanımla butonuna tıklayarak son eklediğim Fark sütununun verilerini gösteriyorum:

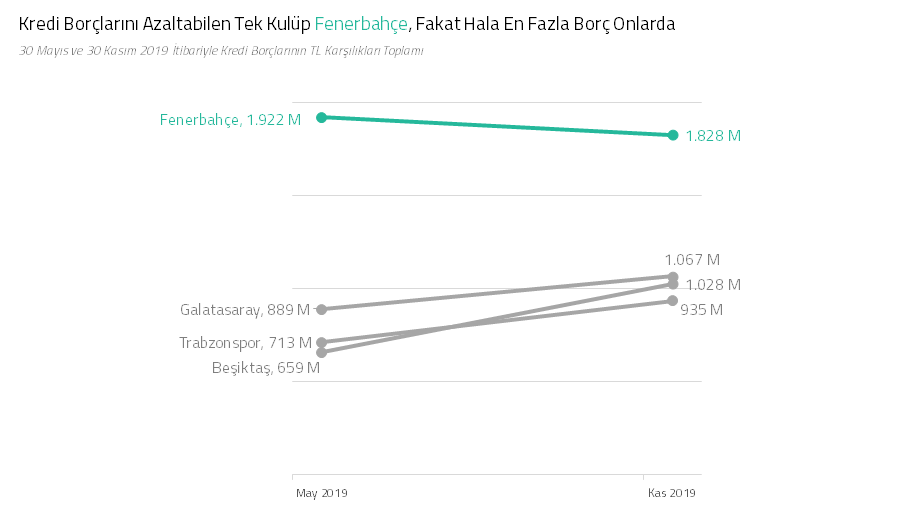
Ve işte artık dumbbell grafiğim hazır… Buradan sonrası tamamen makyaj işlemleri. Başlıkların gri noktalarını ülkelerin bayraklarıyla değiştirdim, fontları değiştirdim, renkleri değiştirdim, kadın ve erkeklerin noktalarının ikonlarını değiştirdim, veri etiketlerinin renklerini değiştirdim, başlığıma grafikten çıkarılmasını istediğim mesajımı yazdım ve veri kaynaklarımı ekledim…