Alan Grafiklerin Etkisini Artırmak
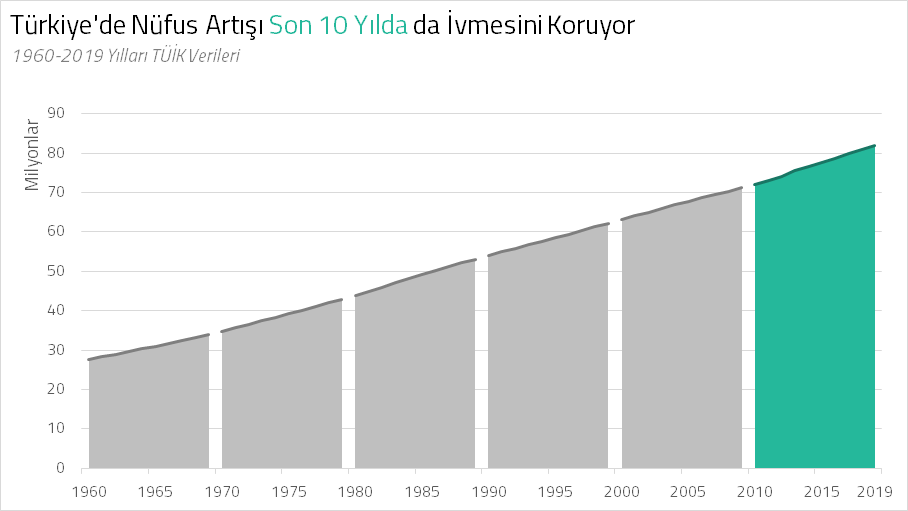
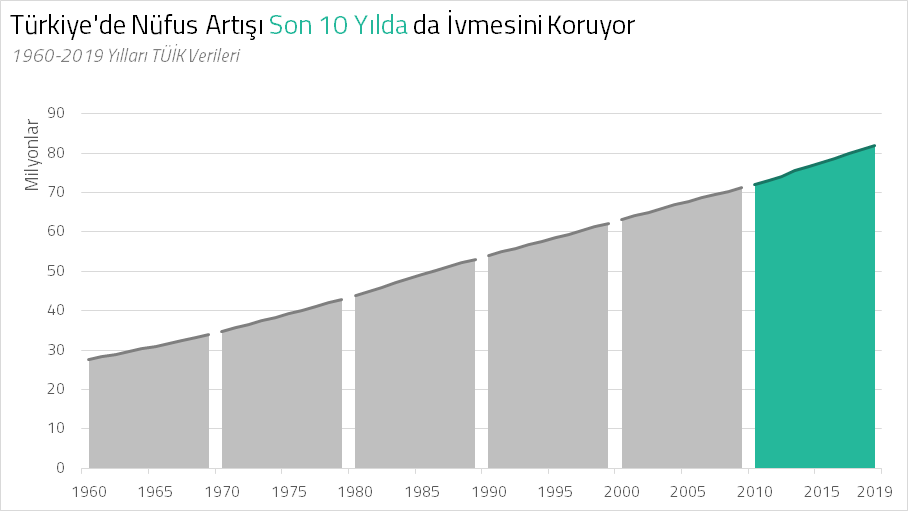
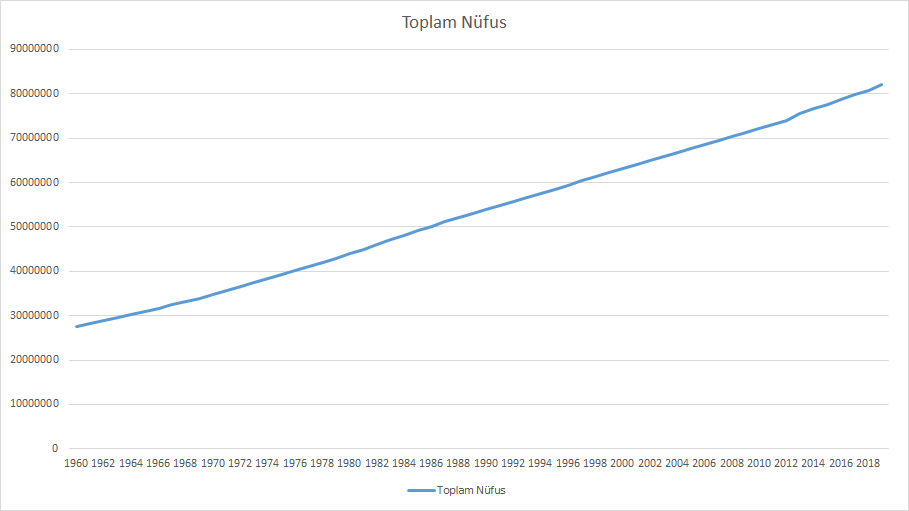
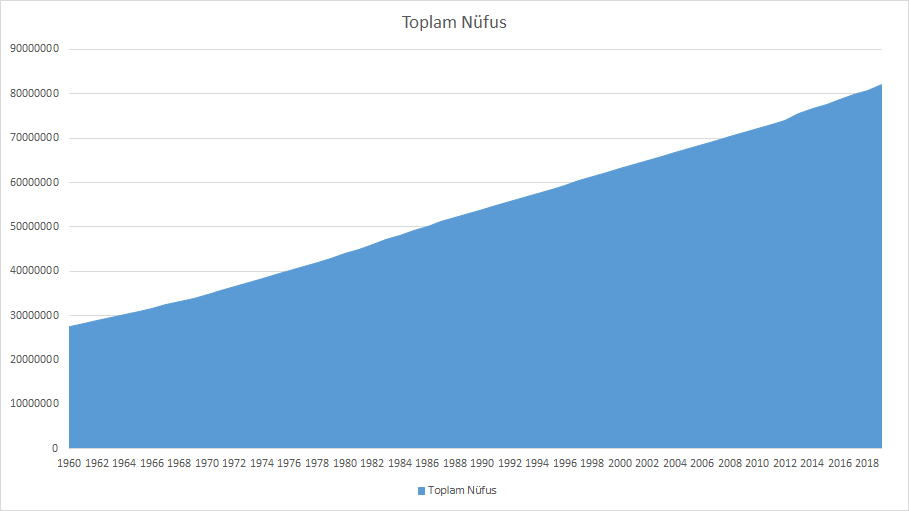
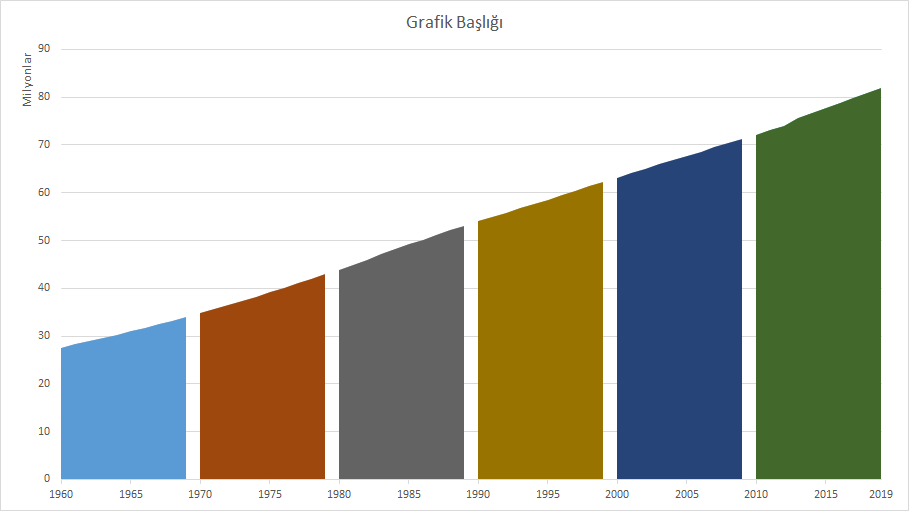
Zamansal gelişimi göstermenin yollarından ikisi çizgi ve alan grafikler. Eğer tek bir değerin zamansal değişimini göstermek istiyorsak, çizgi grafik yeterli etkiye sahip olmuyor. Alan grafikler ise dolgu olacak alanın boyutuna göre çok fazla renk patlamasına neden olabiliyor. Örneğin 1960 yılından itibaren ülke nüfusunun gelişiminin grafiğini oluşturalım:

Çizgi grafik kullandığımda çok fazla boşluk alan yer aldığından, yeterince etkili olmuyor.

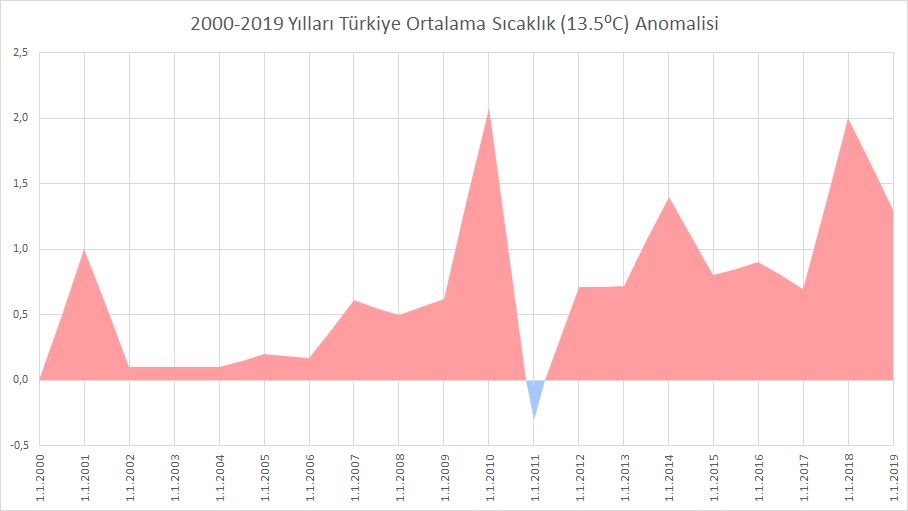
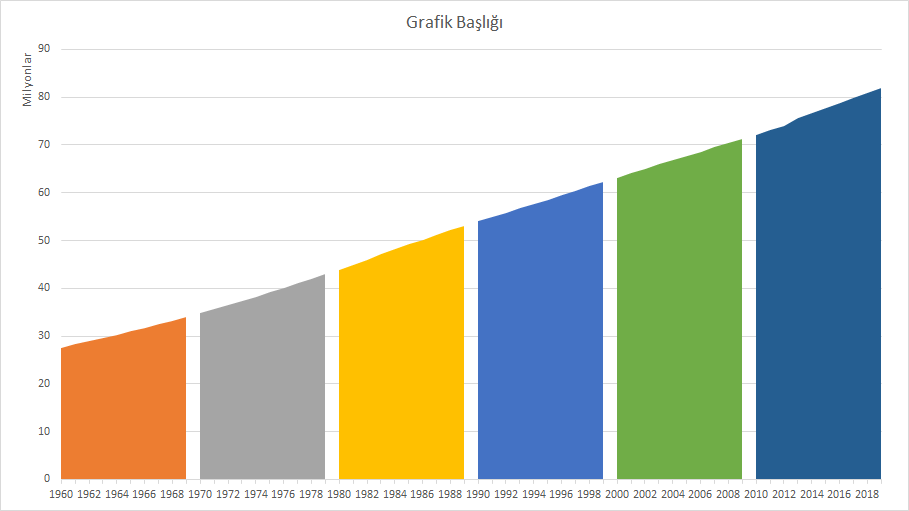
Alan grafik kullanıldığında ise grafiğin yarı alanı boyanacağından bu grafik de göz yorucu olabiliyor. Bunu aşmanın yollarından birisi, grafiği bölümlere ayırmak. Böylece grafiği parça parça daha kolay sindirebiliriz:

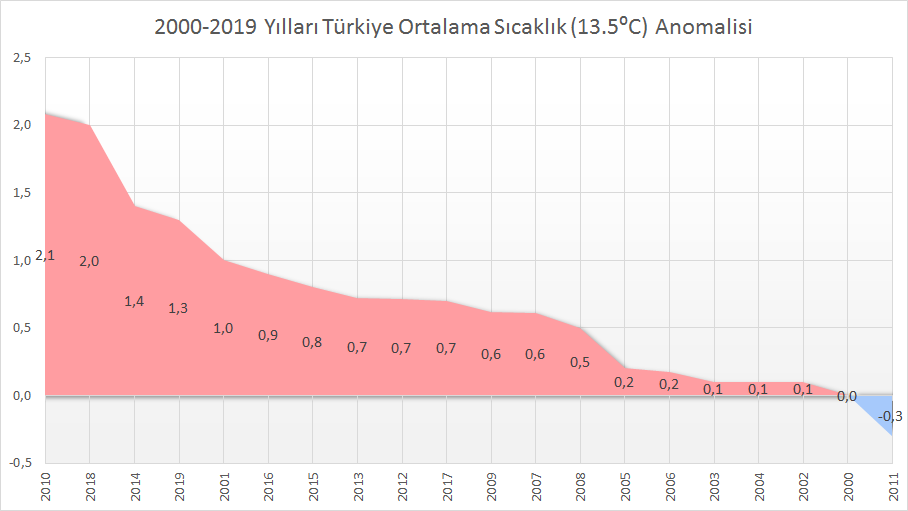
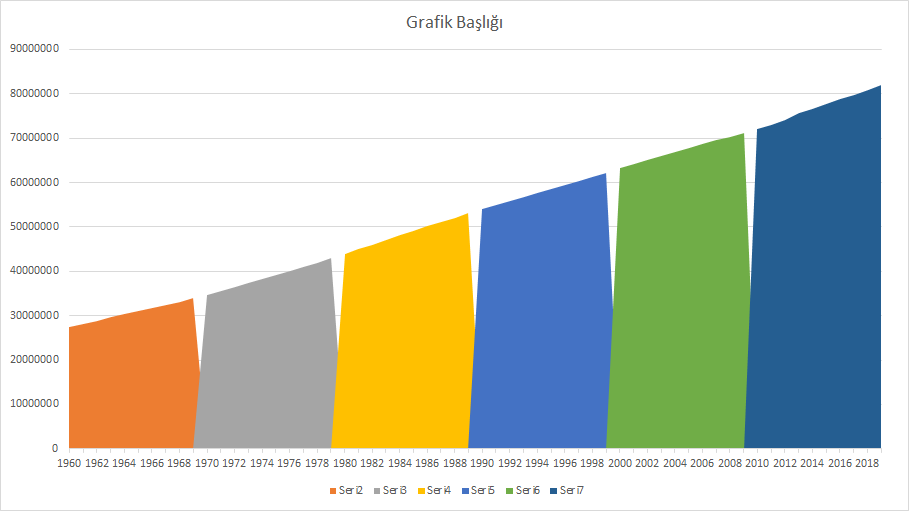
Bunu sağlamak için verileri farklı sütunlara alıyorum ve Excel de her bir sütunu ayrı renkte bana göstermeye başlıyor. Fakat bu durumda da, Excel her bir parçanın ilk değerinden önce 0 değeri var şeklinde kabul ettiğinden, alanı da 0 noktasından başlatıyor. Bunu engellemek için Excel’in Veri Seç menüsünün içinde Gizli ve Boş hücrelerin gösterimi bölümünden, boş hücreleri boşluk olarak göstermesini istiyoruz.

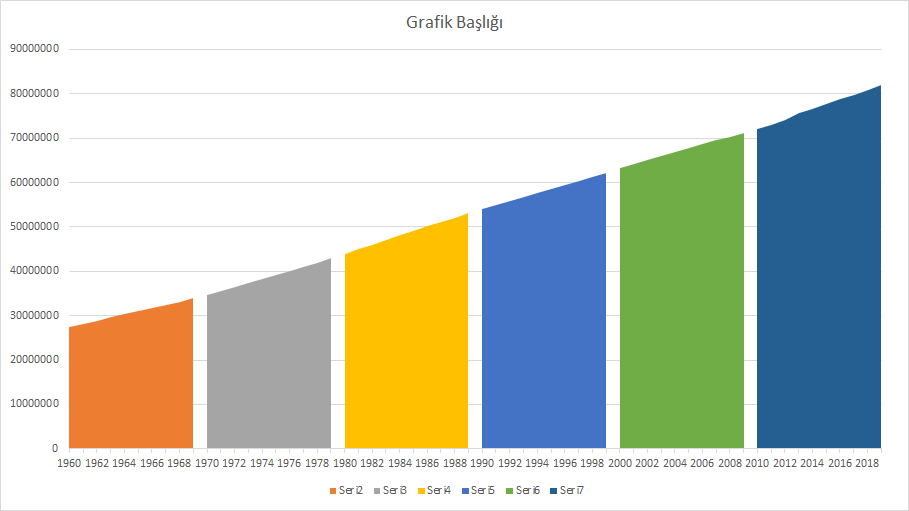
Oluşan parçaların hangi yıllara dair veri içerdiğini zaten eksen başlıklarından anlayabileceğiz. Dolayısıyla altta yer alan açıklama (gösterge/lejan) bölümüne ihtiyacımız bulunmuyor. En sade grafiği oluşturmak adına, o bölümü de silebiliriz.

Eksende yer alan bilgilerin gösterimini de sadeleştirebiliriz. Hepsi milyon bilgisi olduğundan eksen bilgilerini düzenleyip birimi milyona çevirdim.

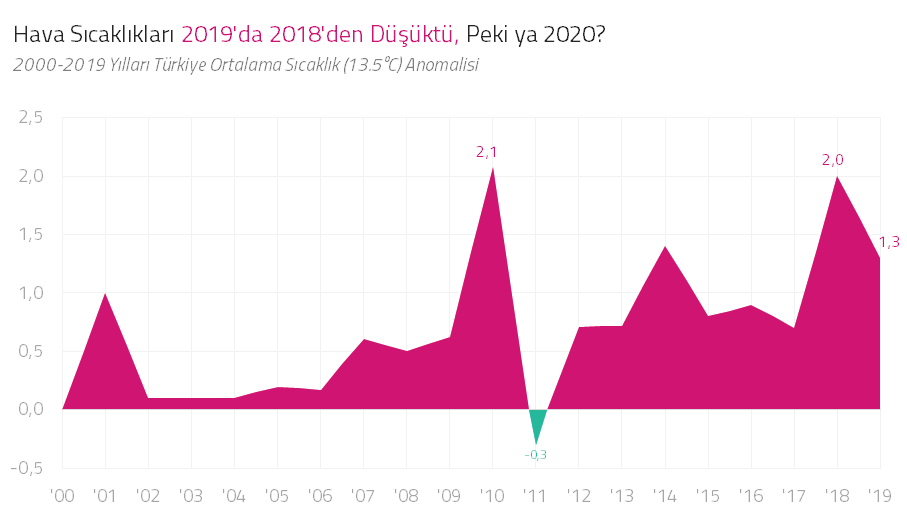
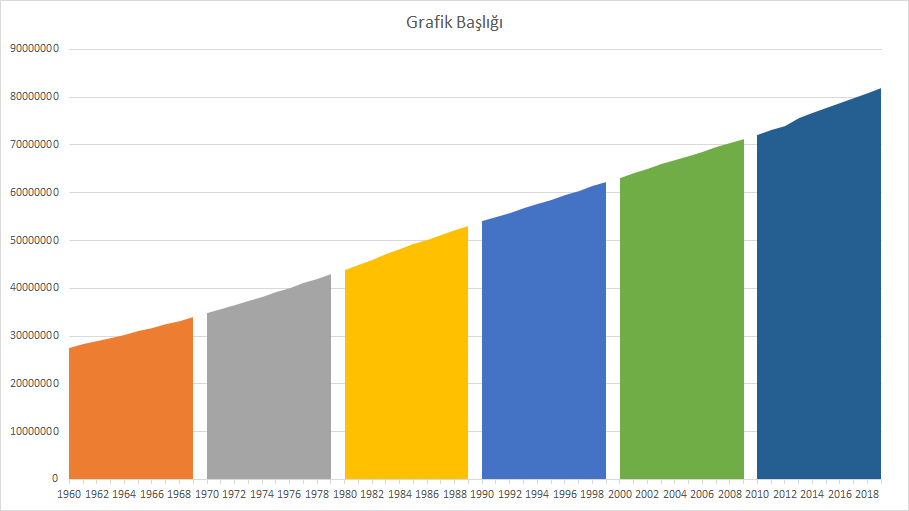
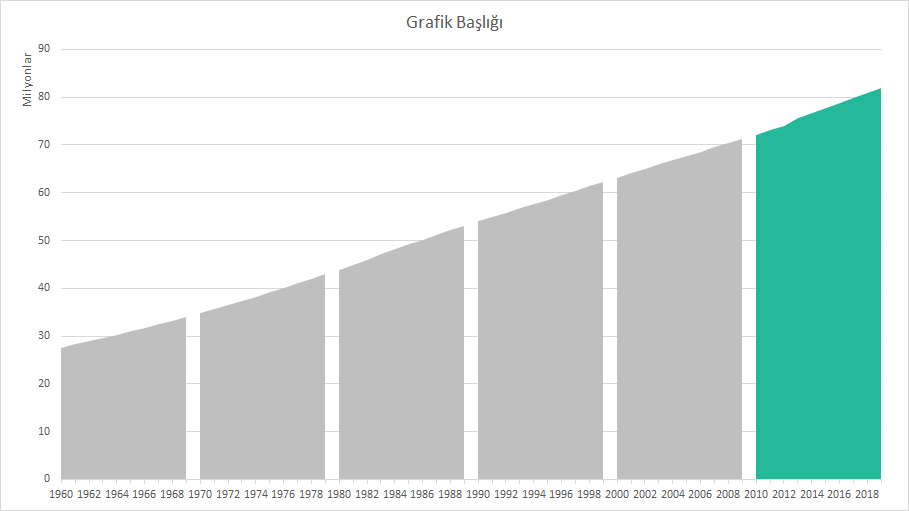
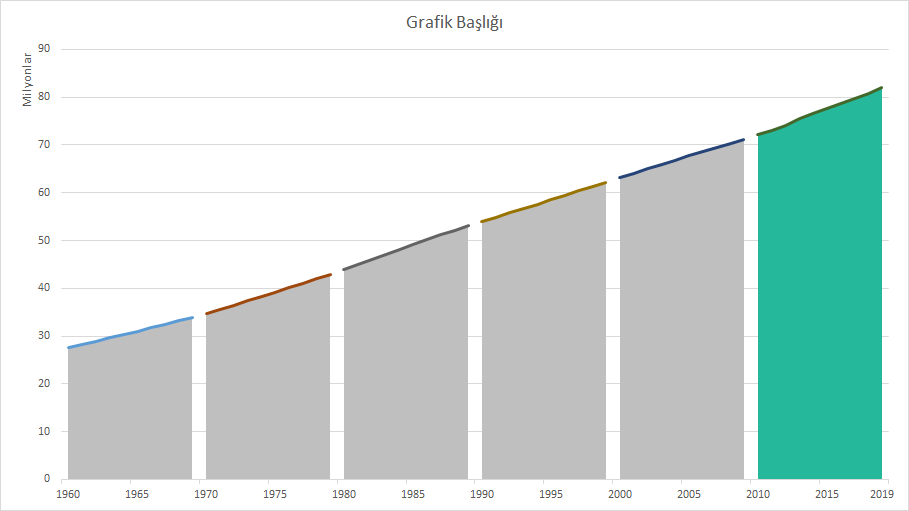
Renklendirmeyi Excel kendisi otomatik belirlemişti ancak her bir parçayı ayrı ayrı renklendirmeye de ihtiyacım bulunmuyor. Grafiği kullanırken vereceğim mesajı destekleyecek şekilde renklendirme yapabilirim:

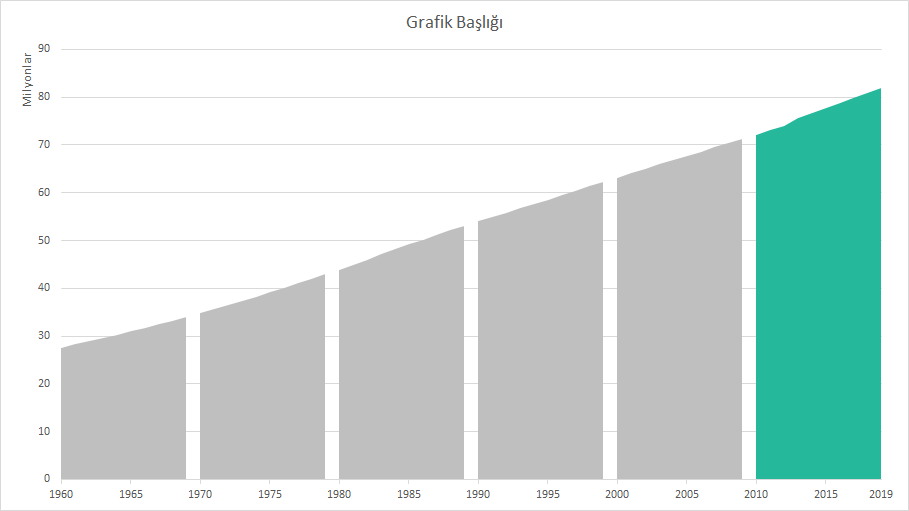
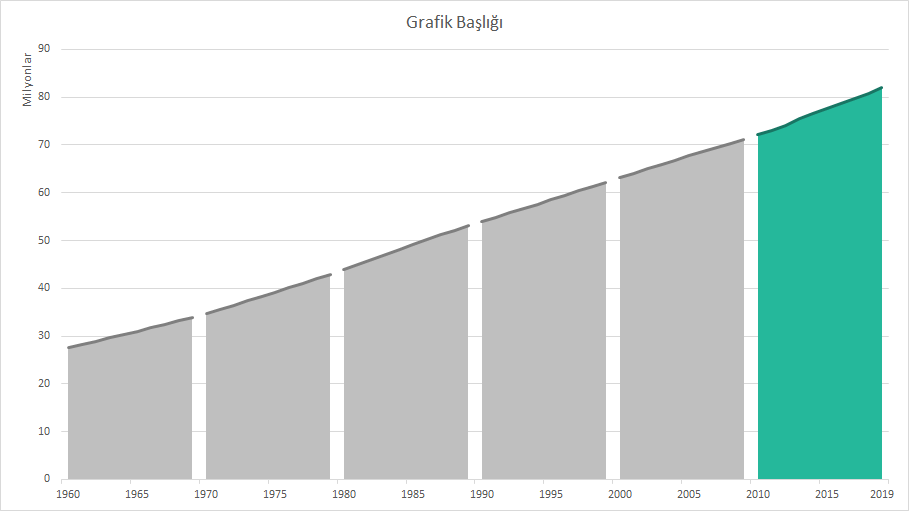
Zaman ekseninde de her yılın yazılması gerekmiyor. Orada da 5 senede bir metin yazacak şekilde tablomdaki verileri sadeleştirebilirim. Bu da okumayı kolaylaştıracaktır:

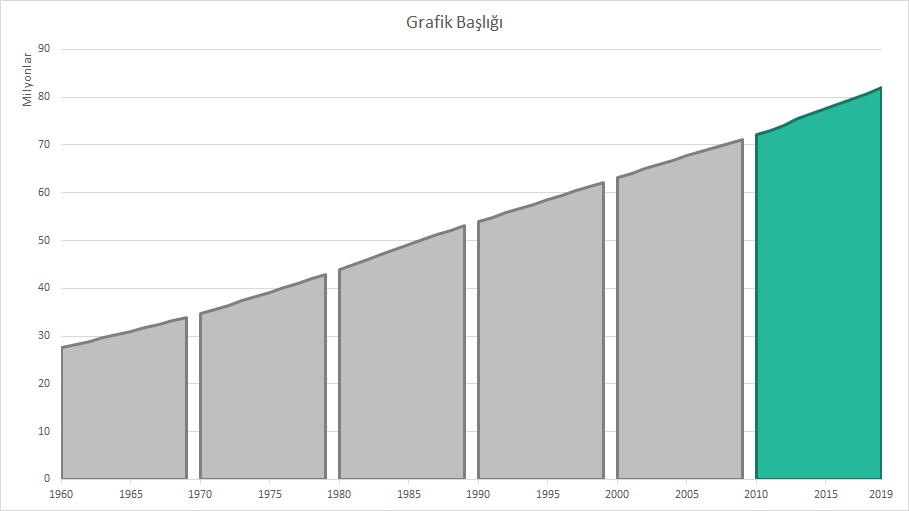
Bu şekilde grafiğim kullanıma hazır; ama ben grafiği salt alanla göstermek yerine, bir de çizgi grafikten destek alarak etkiyi artırmak istiyorum. Bunu yapmak için denediğim ilk yöntem alan grafiğe çerçeve (ana hat/kenarlık) eklemek; fakat çerçeve eklediğimde bu çizgiler -benim istediğim şekilde- alanın sadece üstünde değil, her yanında görüntüleniyor:

Bu şekilde çerçeve kullanmak yerine, aynı datadan bir de çizgi grafikler yerleştiriyorum. Aynı datayı yeniden Veri Seç üzerinden eklediğimde yine yeni data renklendirilmiş sütunlar olarak grafikte yer alıyor.

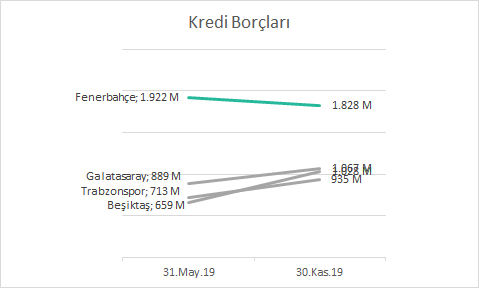
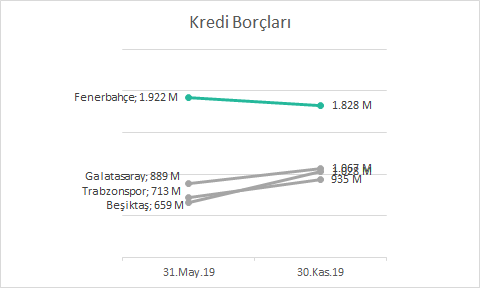
Daha sonra bu yeni eklediğim 6 seriyi sütun grafikten çizgi grafiğe çeviriyorum:

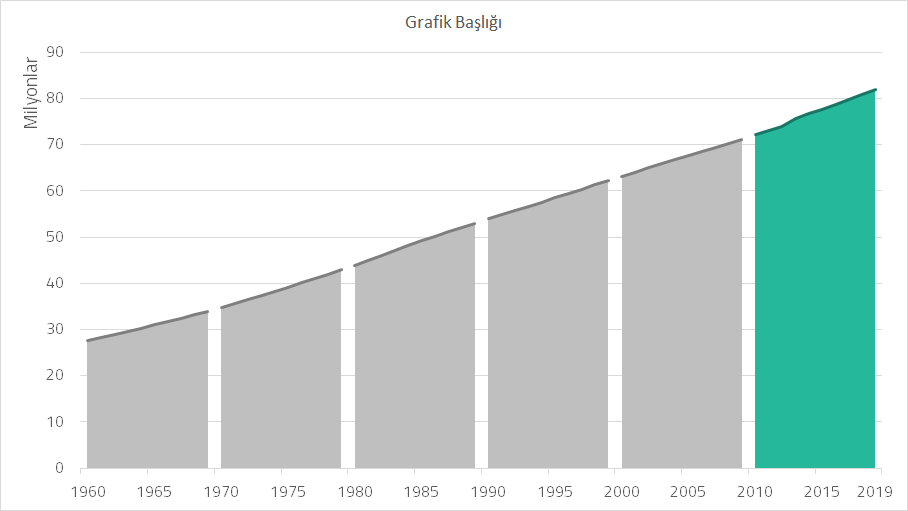
Ardından çizgilerin renklerini de alan rengine uyumlu olacak şekilde düzenliyorum:

Grafikte kullanılan metinlerin fontunu en çok beğendiğim fonta (Titillium) çeviriyorum.

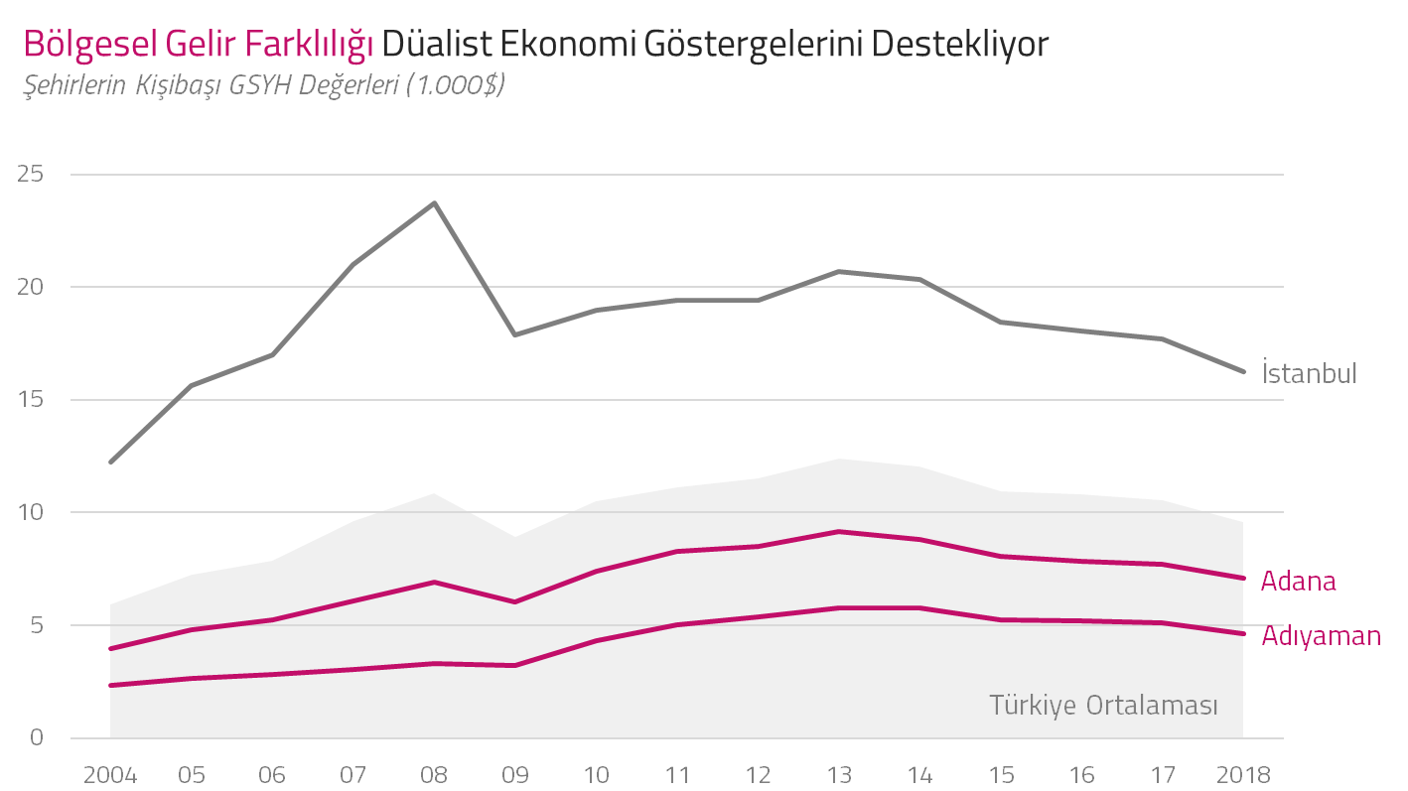
Ve son hamle olarak da, grafiği sunmayıp web sayfamda paylaşacağımdan, grafiğin mesajını başlık olarak yerleştiriyorum.