Grafikler Nasıl Yalan Söyler?
Son dönemde okuduğum Veri Görselleştirme kitabı, Alberto Cairo’nun yazdığı “How Charts Lie”. Kitabın ilk konusunun çıkış noktası da aşağıdaki tweetti:
Kısaca açıklamak gerekirse, ABD’de son dönemde başkan Trump’ın görevi kötüye kullanmaktan azledilmesi gündemde. Trump destekçisi Lara Lea da, “Bakın ülkenin bu kadar büyük bir kısmının çoğunluk oyunu almış bir insanı azledemezsiniz” minvalinde bir harita paylaştı. (Sanki çok oy alan insan kötü bir şey yapamazmış gibi… Çok oy alan değil, çay veren adam kötü olamaz, İsmail Abi öyle öğretti bize.) Fakat bir diğer sorun ise şu, ilçe bazında verilmiş bu harita da doğru bir veri görselleştirme metodu değil. Alberto Cairo’nun burada kullandığı karşıt argüman çok hoş: “Land doesn’t vote, people do.” yani “Topraklar değil, insanlar oy kullanır.” Dolayısıyla oylamaları toprak üzerinden göstermek doğru değil. Çünkü şu anda çok az gibi gözüken mavi alanlarda çok büyük nüfuslar yaşıyor. Dolayısıyla aslında çizilmesi gereken harita şu:
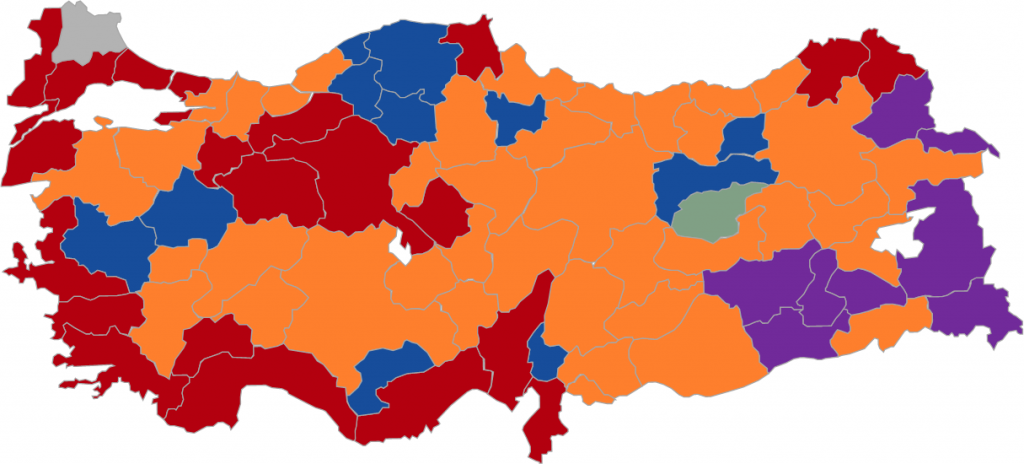
Bunu okuduktan sonra aklıma tabii ki bizim seçimlerimizde kullanılan haritalar geldi. Son seçim olan Belediyeler seçimleri için hazırlanmış grafiğe bakalım:

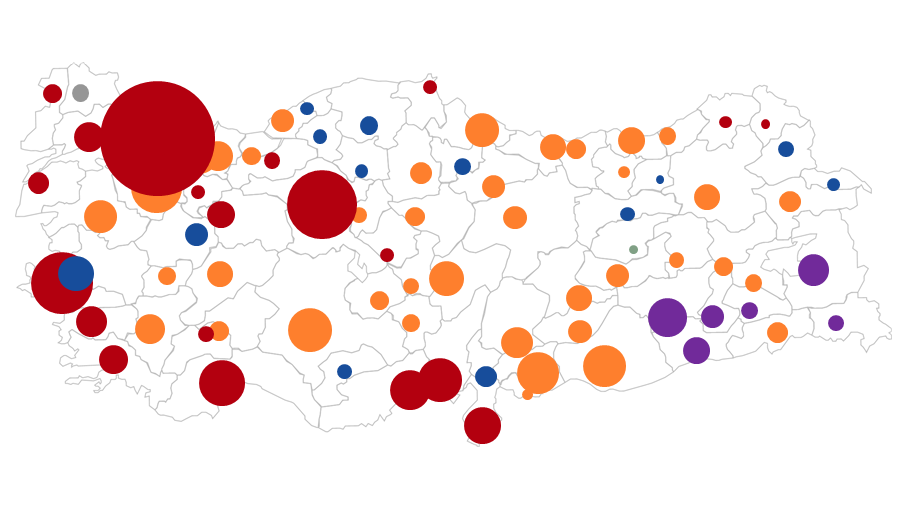
Siyasi göndermeden bağımsız, bu grafiğin de artık doğru bir gösterim olmadığını rahatça söyleyebiliriz. İlçe bazında olanını da uygun bir zamanda hazırlamaya çalışacağım ama şimdilik il bazında olanını paylaşmak isterim:

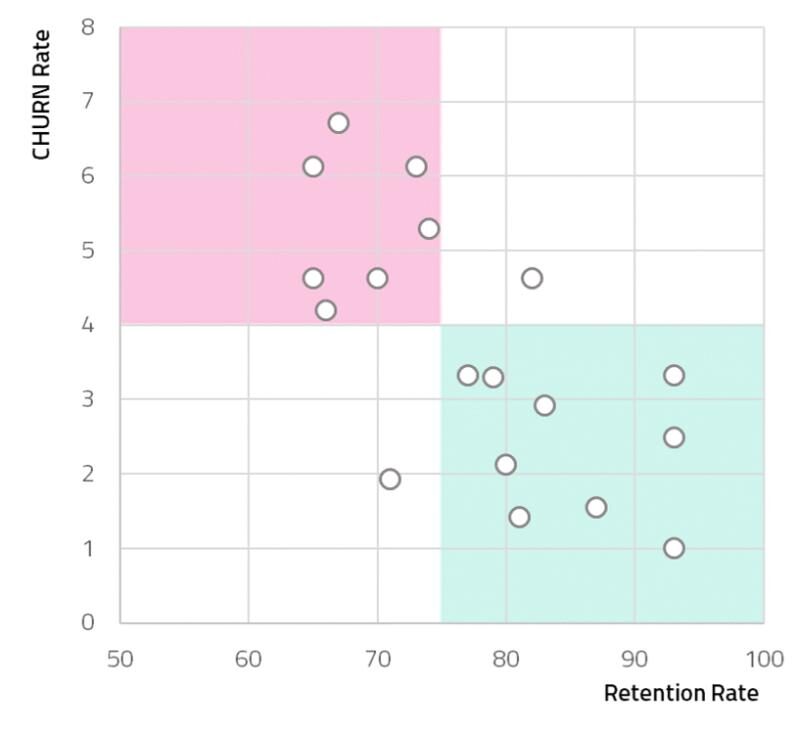
Bu grafikleri oluşturmanın birden fazla yolu/uygulaması var. Ben şimdilik Excel’in balon grafiği ile hazırladım ama Tableau ile hazırlayacağım grafikler çok yakında burada…