Grafik kullanımının yaygın olduğu alanlardan birisi de anket sonuçlarının gösterimi. Bu konuda en fazla çalışma ve sonucu da siyasal anketlerde görüyoruz. Konu için örneği Metropoll Araştırma şirketinin yaptığı bir anketten aldım ama baştan söyleyeyim, bu yazım herhangi bir siyasi mesaj/fikir içermiyor. 😉
Metropoll Araştırma şirketi, geçtiğimiz sene Eylül ayında Kaz Dağları’nda vatandaşların doğaya zarar verilmesine gösterdiği tepkinin ardından bir araştırma gerçekleştirmiş ve sonuçlarını şu tweetle paylaştı:
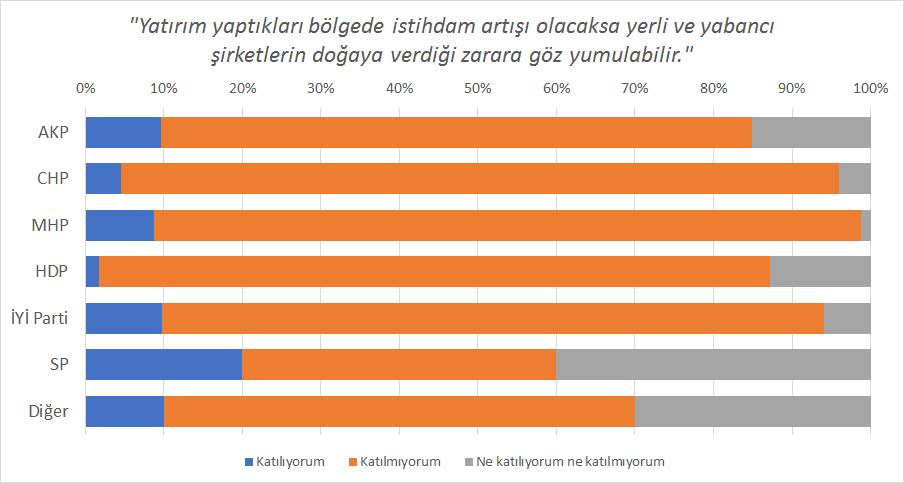
Örnek olarak bu paylaşımda 3. görseldeki bilgileri kullanmak istedim:

Metropoll burada tüm vatandaşların ortalamasını çubuk grafikle verip, partiler bazında fikirlerin dağılımını tablo olarak göstermeyi tercih etmiş. Veri Görselleştirme açısından baktığımda, tablo kullanımı bu bilgileri karşılaştırmak için bana uygun gelmedi ve onları da grafiğe eklemek gerektiğini düşündüm. Haliyle açtım tabii Excel’imi, girdim datayı 🙂

Excel yığılmış veya %100 yığılmış grafiği seçtiğimde yukarıdaki grafiği oluşturdu. Bu grafikten “Katılmıyorum” diyenlerin çok daha ağırlığı olduğunu görebiliyorum ancak partiler arası bir kıyas yapmak yine de mümkün değil. Çünkü yığılmış grafikler (yığılmış sütun, %100 yığılmış sütun, yığılmış çubuk, %100 yığılmış çubuk, yığılmış alan, %100 yığılmış alan… gibi) aslında bize sadece 2 değeri kıyaslama imkanı sunar: en altta gösterilen değer ve toplam. Dolayısıyla burada, partilerin “Katılıyorum” oranları kendi arasında kıyaslanabilir ama diğer iki bilgiyi sağlıklı karşılaştırmak mümkün değil. Bu yüzden grafiğimi değiştirmeye, bunun için de datamı değiştirmeye ihtiyacım var. Varmak istediğim nokta, her cevabı kendi içlerinde gruplamak, bu yüzden de aralarına boşluk (buffer) yerleştiriyorum:
| Katılıyorum | Buffer1 | Katılmıyorum | Buffer2 | Ne katılıyorum ne katılmıyorum | Buffer3 | |
| AKP | 10% | 30% | 75% | 36% | 15% | 45% |
| CHP | 5% | 35% | 91% | 20% | 4% | 56% |
| MHP | 9% | 31% | 90% | 21% | 1% | 59% |
| HDP | 2% | 38% | 86% | 26% | 13% | 47% |
| İYİ Parti | 10% | 30% | 84% | 27% | 6% | 54% |
| SP | 20% | 20% | 40% | 71% | 40% | 20% |
| Diğer | 10% | 30% | 60% | 51% | 30% | 30% |
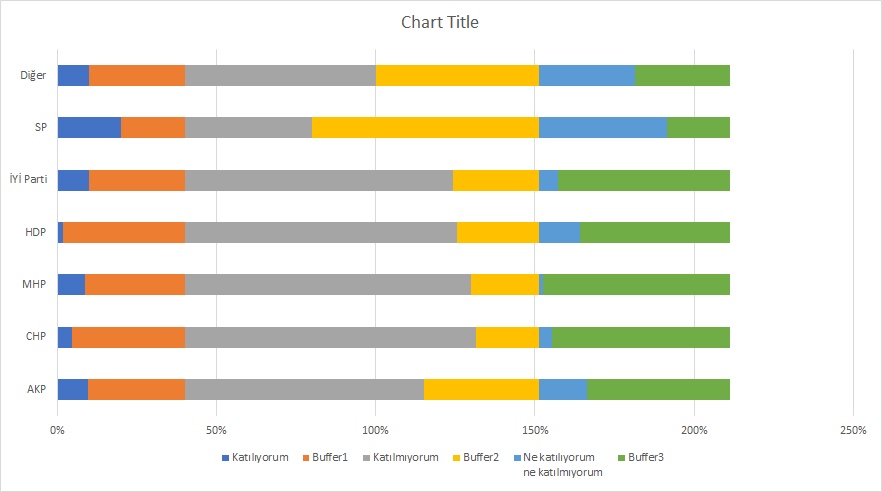
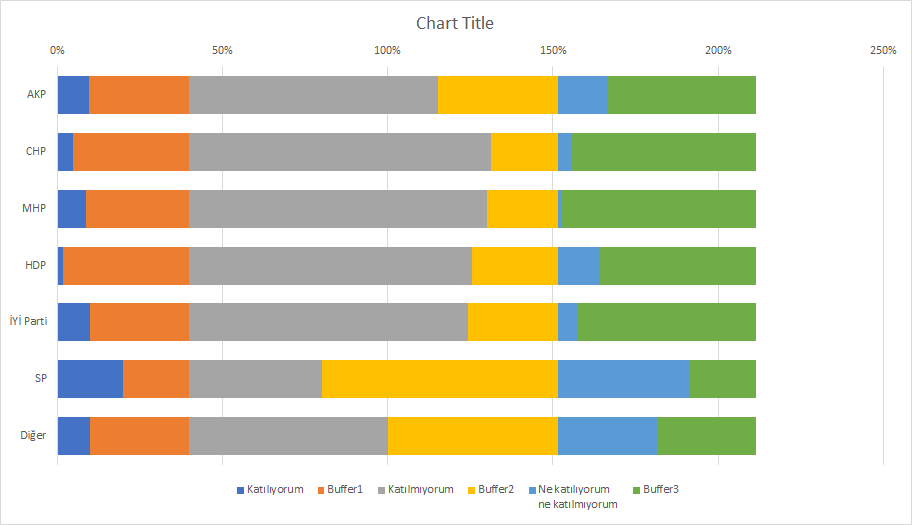
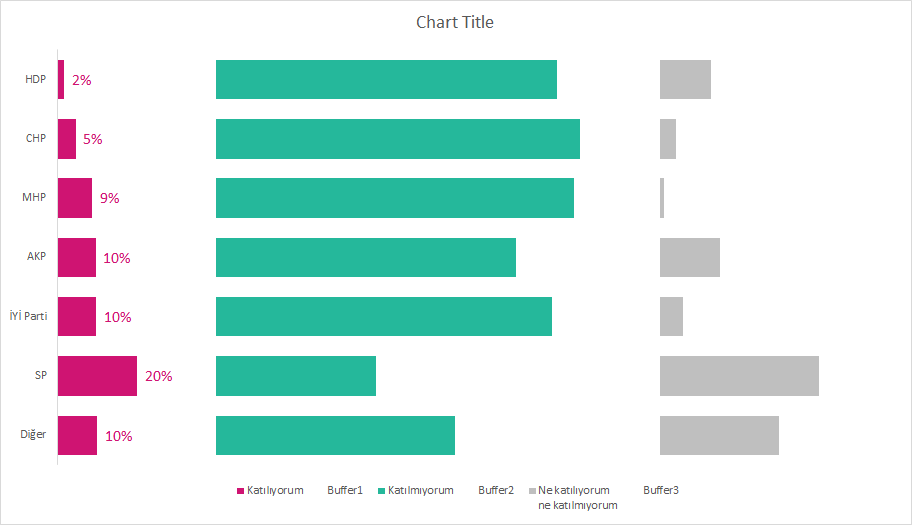
Datayı bu hale getirince oluşturduğum yığılmış grafik de şu hali alıyor:

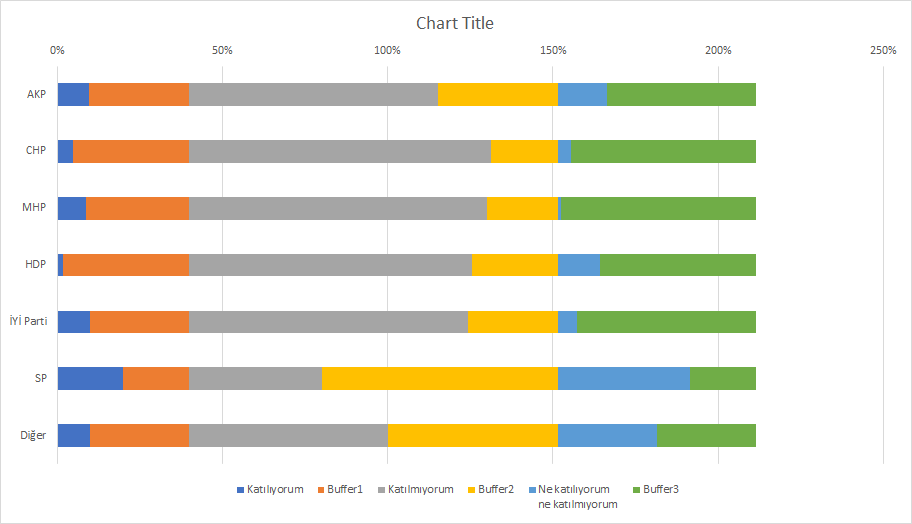
İlk iş olarak, çubuk grafiklerde Excel’in default olarak datayı ters sırada göstermesi durumunu düzeltmek için, eksen başlıklarını biçimlendirip data tablomdaki sıralamaya getiriyorum:

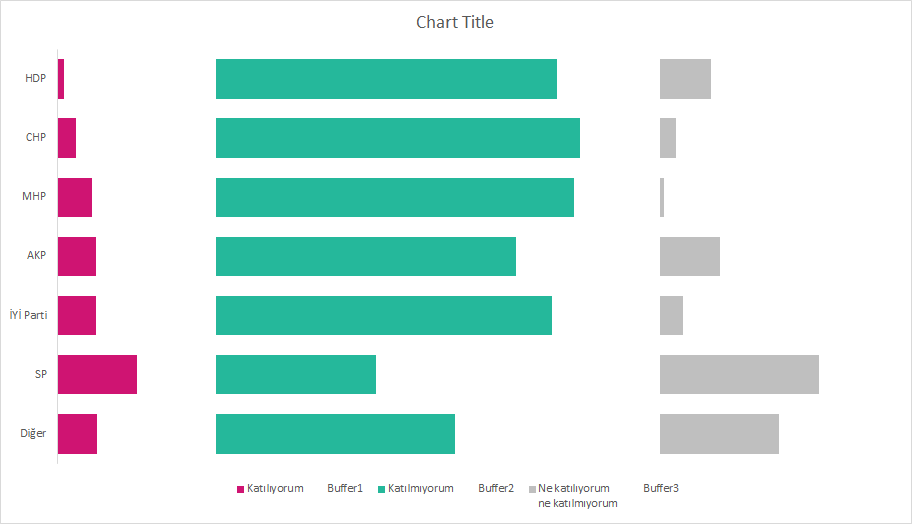
Daha sonra Excel’in bir diğer mutlaka düzenlenmesi gereken default ayarı olan çubuklar arası boşluk değerini, çubuk kalınlığının yarısına getiriyorum:

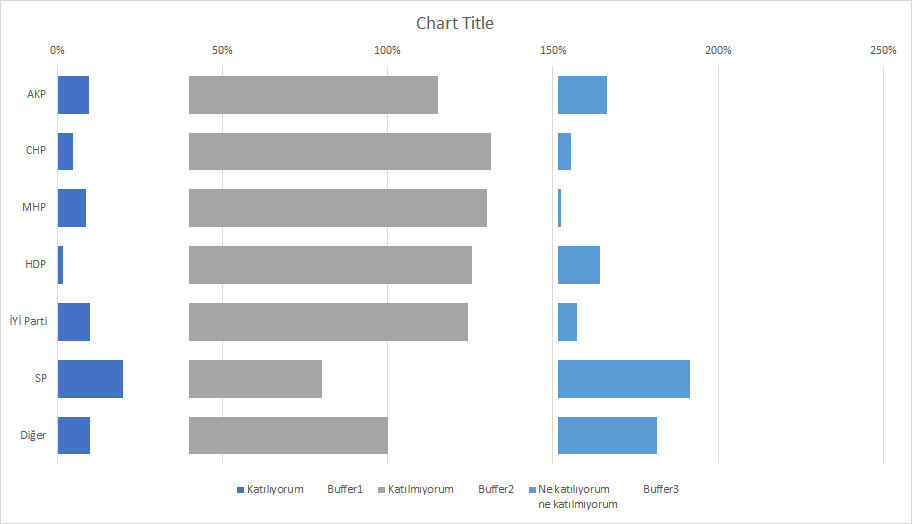
Buffer dataları sadece grafikte cevapları kendi aralarında kıyaslanabilir hale getirmek için eklemiştik, dolayısıyla grafikte renkli olarak görünmelerine gerek yok. Hem dolgularını hem de çerçevelerini kaldırıyorum ki kaybolsunlar:

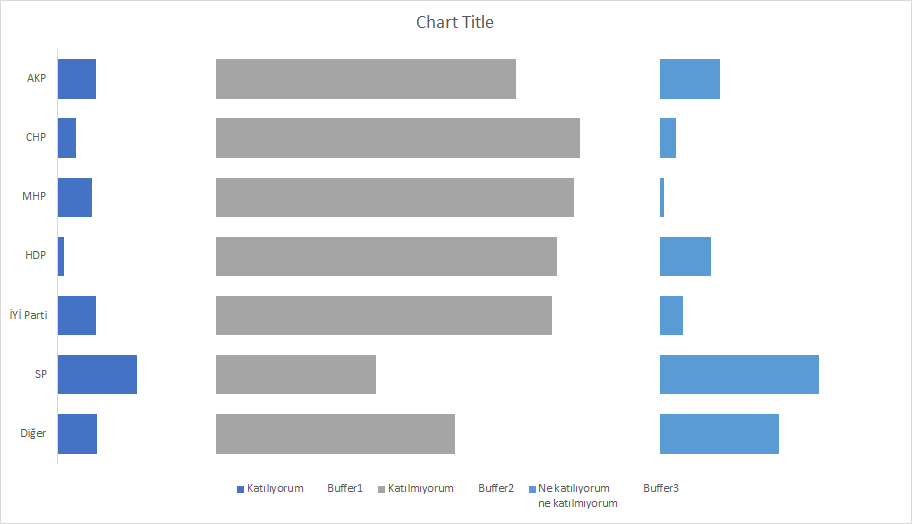
Buffer bölümlerinin değerleri araya girdiğinden, eksendeki değerler artık benim için anlamsız hale geldi. Dolayısıyla ekseni biçimlendirip, maksimum değerini uygun değere getirip sonrasında eksen değerlerini siliyorum:

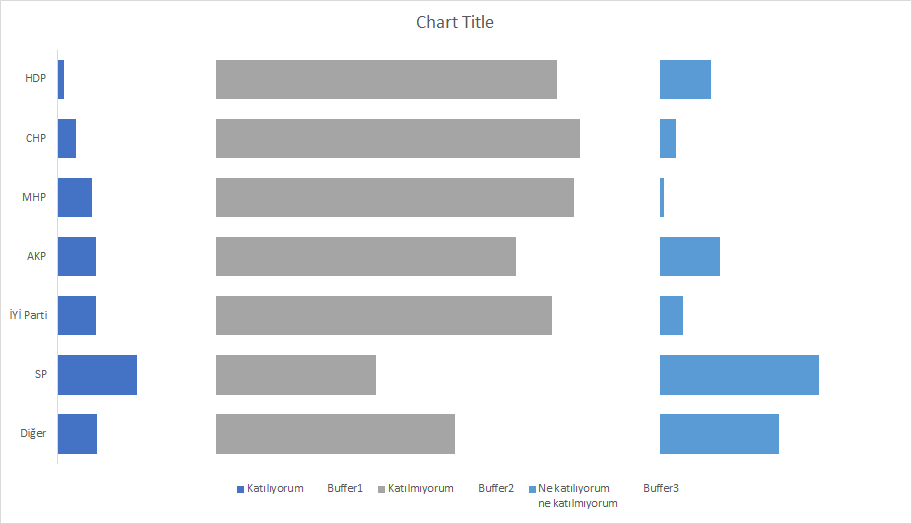
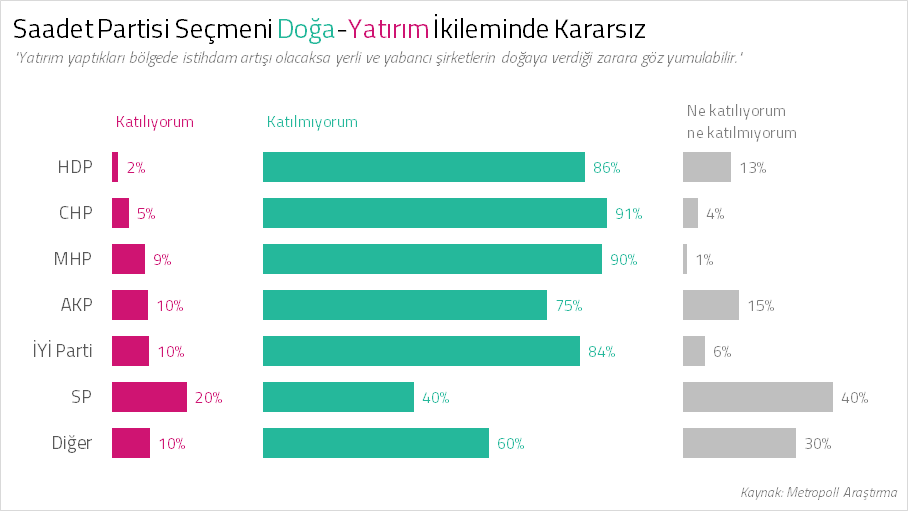
Araştırma şirketi, tabloda partileri son seçimde aldıkları oy oranına göre sıralamış. Ancak grafiğe aldığımda bu sıralamanın benim için bir anlamı kalmadı. Bu yüzden kıyaslamayı kolaylaştırabilmek için benim için önemli olan bir değere göre sıralamalarını yeniden düzenliyorum:

Burada unutmamak gereken bir detay var, o da Diğer başlığının değeri ne olursa olsun en altta kalması gerektiği… Sıralama düzelmiş oldu ve sıra geldi renklere… An itibariyle Excel’in default renk paletindeki 1. 3. ve 5. renkler kullanıldığından, bize hiç uygun olmayan bir renk seçimi mevcut. “Yatırım yaptıkları bölgede istihdam artışı olacaksa yerli ve yabancı şirketlerin doğaya verdiği zarara göz yumulabilir.” cümlesine katılanların yatırım dostu (!), katılmayanların ise çevre dostu olduğunu düşünerek yeniden bir renklendirme yapıyorum. Tabii ki kararsızlar da pasif renge çekiliyor:

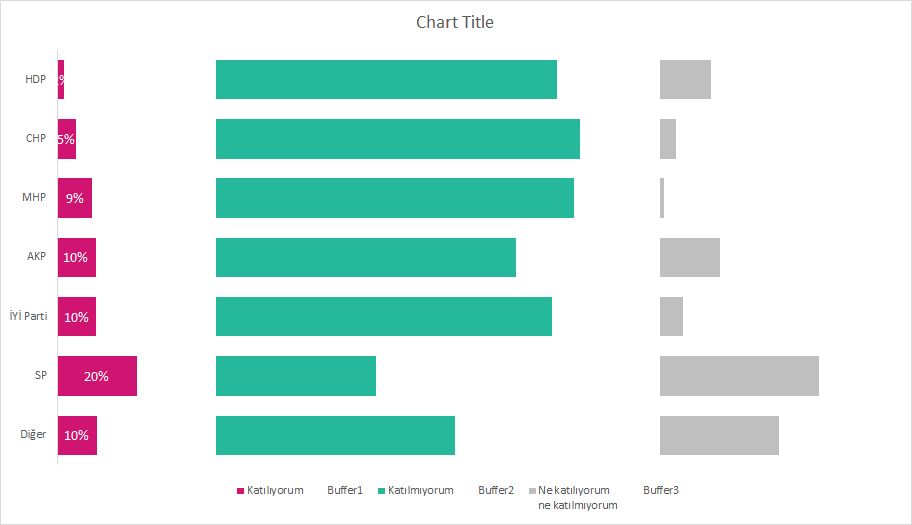
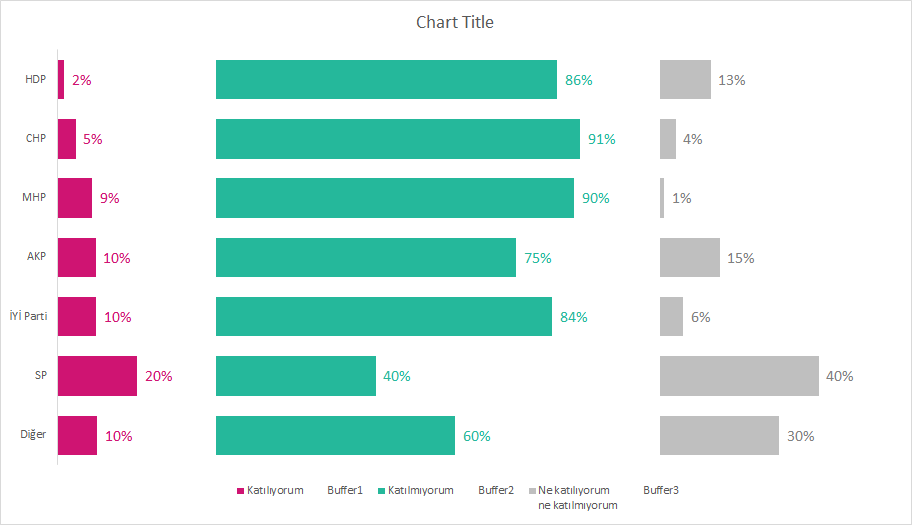
Eksen değerlerini kaldırdık ama bu kez de cevapların değerlerini okuyabileceğim bir yer kalmadı. Cevapların çubuklarına veri etiketi ekleyerek bu durumu çözebiliriz:

Ancak burada da şöyle bir sıkıntı oluşuyor. Bu etiketleri beyaz yapsak yukarıdaki kayboluyor, siyah yapsak aşağıdakiler pembenin üzerinde okunmuyor. Veri etiketlerini çubuğun dışına almak da mümkün değil yığılmış grafiklerde. Burada da yardımımıza buffer çubukları koşuyor. Değerlerimizi onların üzerine yazacağımız bir etiketle gösterebiliriz:

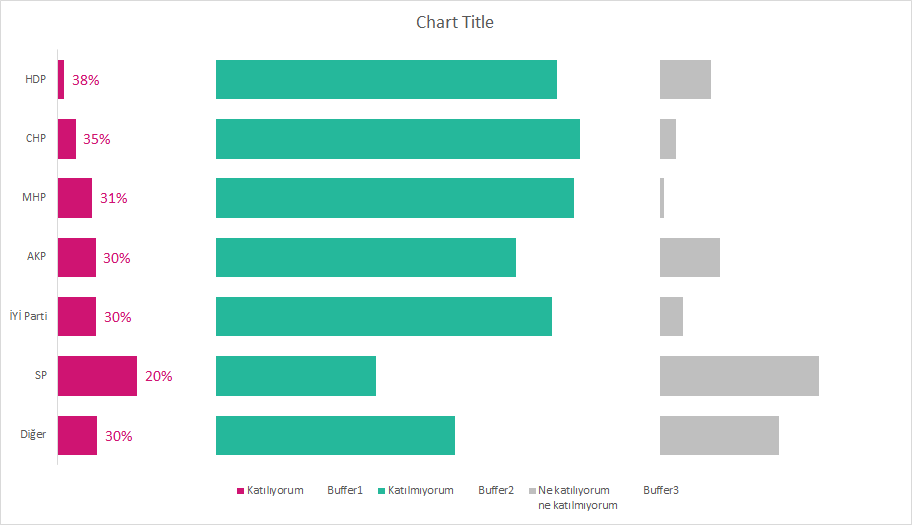
Eklediğim veri etiketinin “Katılıyorum” cevabı verenlere ait olduğunu daha kolay okutmak için etiketleri “Katılıyorum” çubuklarına yaslayıp metin renklerini de çubuk rengine çeviriyorum:

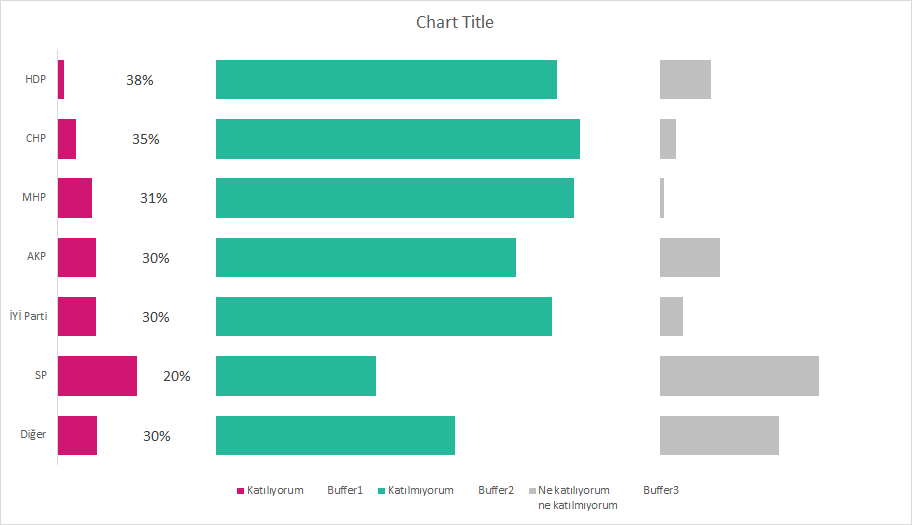
Fakat unutmamak gerekiyor ki, veri etiketi ekle dediğimde Excel haliyle buffer datasını etikete yazdırdı. Dolayısıyla etiketleri biçimlendirip, kendi değerleri yerine, “Katılıyorum” diyenlerin değerlerini göstermesini sağlıyorum:

İşte şimdi istediğimiz gibi görünmeye başladı. Bu işlemi buffer2 ve buffer3’te de uyguluyorum ki diğer değerlerimizi de kolayca okuyabilelim:

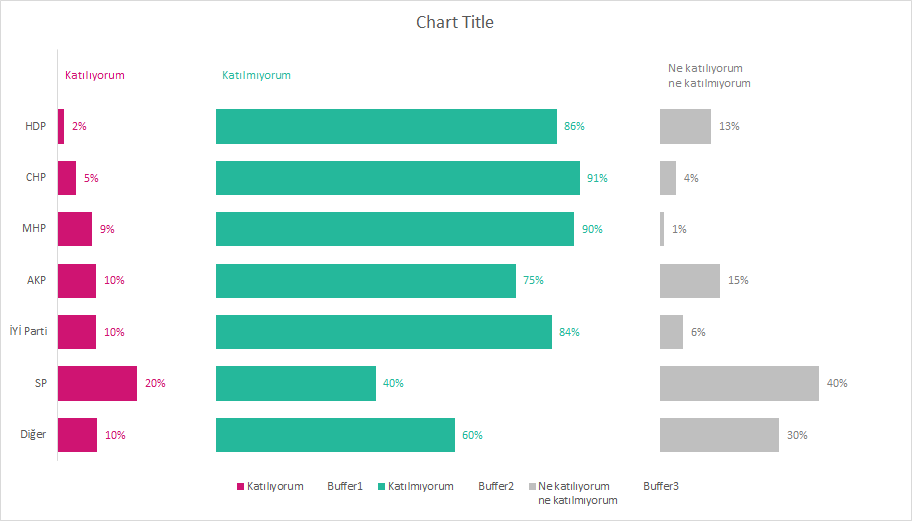
Eski yazılarımı okuyanlar ve eğitimlerime katılanlar bilir ki, alttaki gösterge bölümünü kullanmayı hiç sevmem. Bu yüzden oradaki renk açıklamalarını grafiğin içerisine alabilmek için datanın üzerine bir satır daha ekleyip başlıkları oraya alıyorum:

Dolayısıyla artık aşağıdaki göstergeye de ihtiyacım kalmadı, kendisinden hemen kurtulabiliriz:

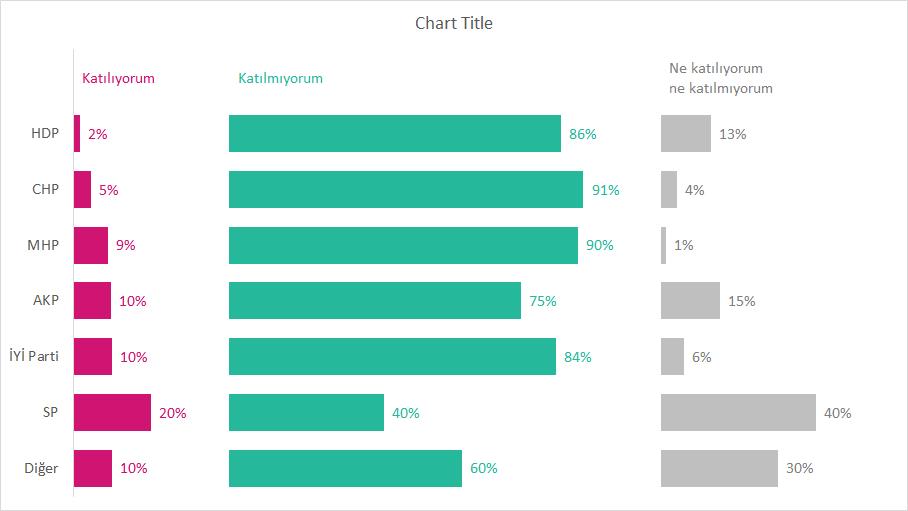
Grafiğin data kısmını düzelttikten sonra sıra geldi başlığa. Başlıkta grafiği kullanma amacınıza, grafiği gösterdiğinizde iletmek istediğiniz mesaja yer vermek gerekiyor. Ben de grafikten kendime göre bir mesaj çıkardım ve onu kullandım. Tabii ki bir başkası, başka bir mesajla da paylaşabilir… Başlığa ek olarak bir de data kaynağımı da alt kısma ekledim:

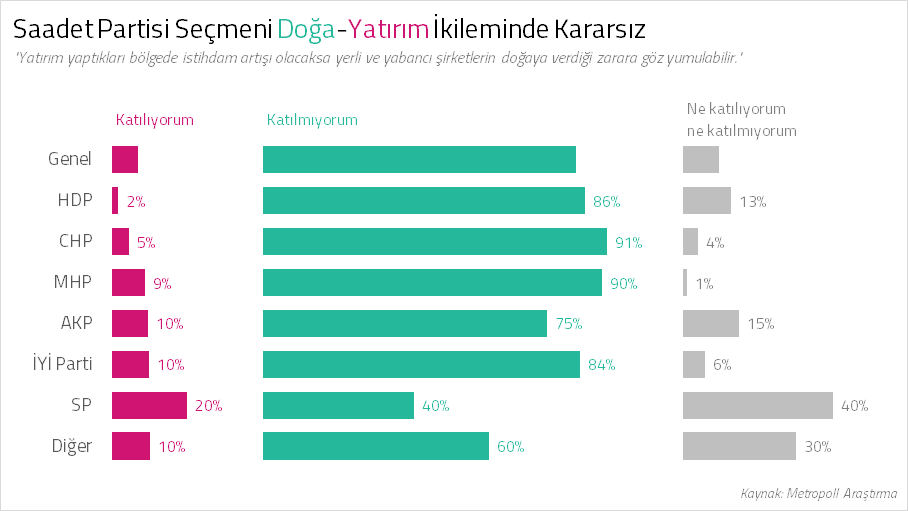
Şimdi grafik benim için hazır hale geldi. En başta, tweette paylaşılan haline baktığımda ise, bir bilgiyi daha ekleyebileceğimi düşündüm, o da tüm partilerin genel datası:

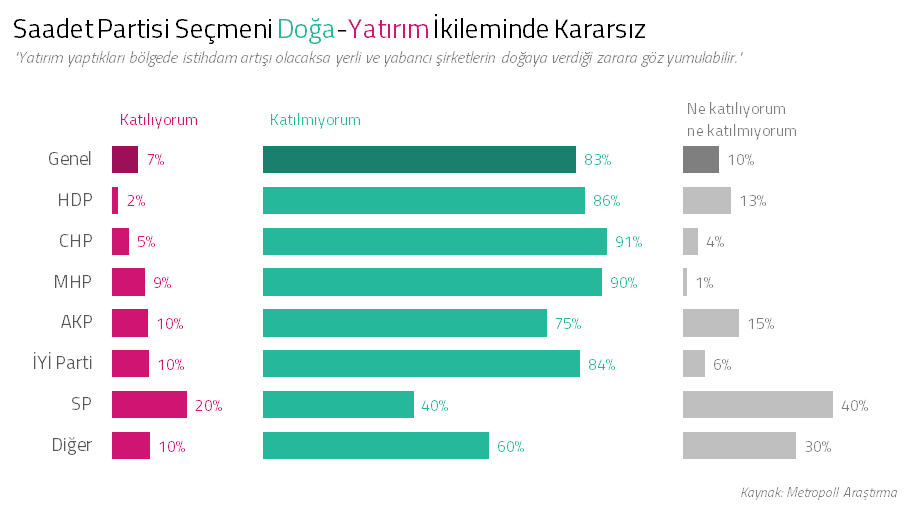
Genel datası diğerlerinden farklı bir data olduğundan, bu farklılığı renk değişikliği ile belirtmeye karar verdim. Veri etiketlerini de ekleyerek grafiğimi final haline getirdim:

Buraya kadar ilgiyle okuyan herkese çok teşekkürler 🙂 Eğer gelecek haftalarda görmek istediğiniz bir paylaşım varsa yorumlarınızı bekliyorum.